Rgb 86,26,218 to Css #561ADA Color code html values
Css 561ADA Hex Color Code for rgb 86,26,218
Css Html color #561ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 86,26,218 colour codes.
Div Background-color : #561ADA
.div{ background-color : #561ADA; }
html #561ADA color code
Text/Font color #561ADA
.text{ color : #561ADA; }
My text html color #561ADA hex color code
Border html color #561ADA hex color code
.border{ border:3px solid : #561ADA; }
My div border color
Outline hex color #561ADA
.outline{ outline:2px solid #561ADA; }
My text outline color #561ADA
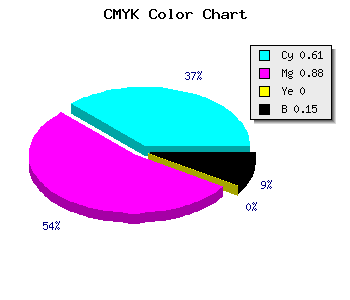
css #561ADA Color code html chart

|

|
css Text shadow : #561ADA color
.shadow{ text-shadow: 10px 10px 10px #561ADA; }
My text shadow
Css box shadow : #561ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#561ADA; }
My box shadow
Css Gradient html color #561ADA code
.gradient{ background-color:#561ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#561ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #561ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #561ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #561ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #561ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #561ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#561ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#561ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #561ADA Color code html values
#561ADA hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 10.2% green and 85.49% blue.
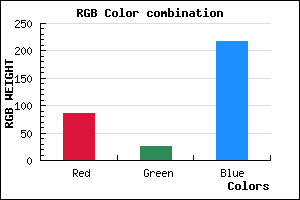
RGB percentage values corresponding to this are 86, 26, 218.
Html color #561ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #561ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #561ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #561ADA Hex Color Conversion

|

|
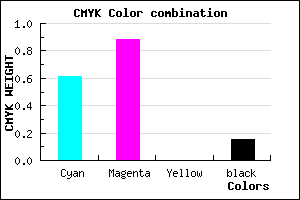
CMYK Css #561ADA Color code combination mixer
RGB Css #561ADA Color Code Combination Mixer
Css #561ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #561ADA hex color
a{ color: #561ADA; }
css h1,h2,h3,h4,h5,h6 : #561ADA
h1,h2,h3,h4,h5,h6{ color: #561ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,26,218 Text color with hexadecimal code
Text font color is Rgb (86,26,218)
color css codes
Luminosity of css #561ADA hex color
- #080315 (525077) #080315
- #1a0844 (1706052) #1a0844
- #2c0d71 (2887025) #2c0d71
- #3e139f (4068255) #3e139f
- #4f18cc (5183692) #4f18cc
- #6931e7 (6894055) #6931e7
- #895eec (9002732) #895eec
- #ab8df1 (11242993) #ab8df1
- #ccb9f7 (13416951) #ccb9f7
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #561ADA (86,26,218) #561ADA
- #4401D5 (68,1,213) #4401D5
- #3200D0 (50,0,208) #3200D0
- #2000CB (32,0,203) #2000CB
- #0E00C6 (14,0,198) #0E00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #561ADA hex color
Tints of css #561ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (86,26,218) #0000A3
- #682CEC (104,44,236) #682CEC
- #7A3EFE (122,62,254) #7A3EFE
- #8C50FF (140,80,255) #8C50FF
- #9E62FF (158,98,255) #9E62FF
- #B074FF (176,116,255) #B074FF
- #C286FF (194,134,255) #C286FF
- #D498FF (212,152,255) #D498FF
- #E6AAFF (230,170,255) #E6AAFF
- #F8BCFF (248,188,255) #F8BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF