Rgb 86,26,187 to Css #561ABB Color code html values
Css 561ABB Hex Color Code for rgb 86,26,187
Css Html color #561ABB Hex color conversions, schemes, palette, combination, mixer, to rgb 86,26,187 colour codes.
Div Background-color : #561ABB
.div{ background-color : #561ABB; }
html #561ABB color code
Text/Font color #561ABB
.text{ color : #561ABB; }
My text html color #561ABB hex color code
Border html color #561ABB hex color code
.border{ border:3px solid : #561ABB; }
My div border color
Outline hex color #561ABB
.outline{ outline:2px solid #561ABB; }
My text outline color #561ABB
css #561ABB Color code html chart

|

|
css Text shadow : #561ABB color
.shadow{ text-shadow: 10px 10px 10px #561ABB; }
My text shadow
Css box shadow : #561ABB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#561ABB; }
My box shadow
Css Gradient html color #561ABB code
.gradient{ background-color:#561ABB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#561ABB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #561ABB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #561ABB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #561ABB 0%, #00000C 100%); background-image:linear-gradient(180deg, #561ABB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #561ABB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#561ABB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#561ABB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #561ABB Color code html values
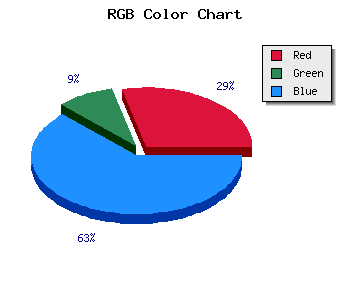
#561ABB hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 10.2% green and 73.33% blue.
RGB percentage values corresponding to this are 86, 26, 187.
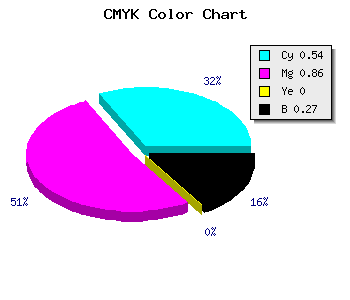
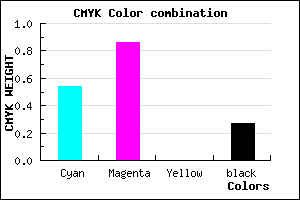
Html color #561ABB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #561ABB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #561ABB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #561ABB Hex Color Conversion

|

|
CMYK Css #561ABB Color code combination mixer
RGB Css #561ABB Color Code Combination Mixer
Css #561ABB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #561ABB hex color
a{ color: #561ABB; }
css h1,h2,h3,h4,h5,h6 : #561ABB
h1,h2,h3,h4,h5,h6{ color: #561ABB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,26,187 Text color with hexadecimal code
Text font color is Rgb (86,26,187)
color css codes
Luminosity of css #561ABB hex color
- #0a0315 (656149) #0a0315
- #1f0943 (2033987) #1f0943
- #330f6f (3346287) #330f6f
- #48169c (4724380) #48169c
- #5d1cc8 (6102216) #5d1cc8
- #7635e3 (7747043) #7635e3
- #9461e9 (9724393) #9461e9
- #b38fef (11767791) #b38fef
- #d1baf6 (13744886) #d1baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #561ABB (86,26,187) #561ABB
- #4401B6 (68,1,182) #4401B6
- #3200B1 (50,0,177) #3200B1
- #2000AC (32,0,172) #2000AC
- #0E00A7 (14,0,167) #0E00A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #561ABB hex color
Tints of css #561ABB hex color
- Darker/lighter shades: Hex color values:
- #000084 (86,26,187) #000084
- #682CCD (104,44,205) #682CCD
- #7A3EDF (122,62,223) #7A3EDF
- #8C50F1 (140,80,241) #8C50F1
- #9E62FF (158,98,255) #9E62FF
- #B074FF (176,116,255) #B074FF
- #C286FF (194,134,255) #C286FF
- #D498FF (212,152,255) #D498FF
- #E6AAFF (230,170,255) #E6AAFF
- #F8BCFF (248,188,255) #F8BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF