Rgb 85,44,170 to Css #552CAA Color code html values
Css 552CAA Hex Color Code for rgb 85,44,170
Css Html color #552CAA Hex color conversions, schemes, palette, combination, mixer, to rgb 85,44,170 colour codes.
Div Background-color : #552CAA
.div{ background-color : #552CAA; }
html #552CAA color code
Text/Font color #552CAA
.text{ color : #552CAA; }
My text html color #552CAA hex color code
Border html color #552CAA hex color code
.border{ border:3px solid : #552CAA; }
My div border color
Outline hex color #552CAA
.outline{ outline:2px solid #552CAA; }
My text outline color #552CAA
css #552CAA Color code html chart

|

|
css Text shadow : #552CAA color
.shadow{ text-shadow: 10px 10px 10px #552CAA; }
My text shadow
Css box shadow : #552CAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#552CAA; }
My box shadow
Css Gradient html color #552CAA code
.gradient{ background-color:#552CAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#552CAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #552CAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #552CAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #552CAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #552CAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #552CAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#552CAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#552CAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #552CAA Color code html values
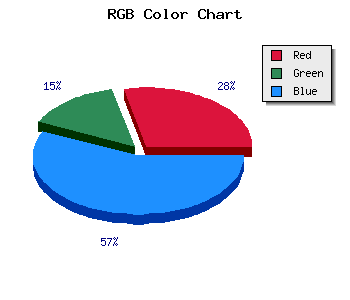
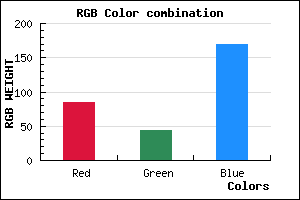
#552CAA hex color code has red green and blue "RGB color" in the proportion of 33.33% red, 17.25% green and 66.67% blue.
RGB percentage values corresponding to this are 85, 44, 170.
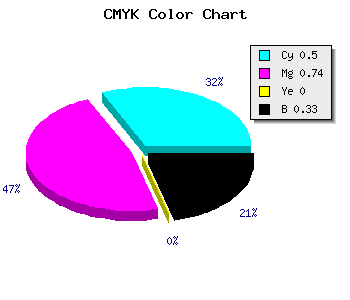
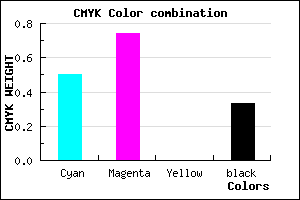
Html color #552CAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #552CAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #552CAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #552CAA Hex Color Conversion

|

|
CMYK Css #552CAA Color code combination mixer
RGB Css #552CAA Color Code Combination Mixer
Css #552CAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #552CAA hex color
a{ color: #552CAA; }
css h1,h2,h3,h4,h5,h6 : #552CAA
h1,h2,h3,h4,h5,h6{ color: #552CAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 85,44,170 Text color with hexadecimal code
Text font color is Rgb (85,44,170)
color css codes
Luminosity of css #552CAA hex color
- #0a0513 (656659) #0a0513
- #1e103c (1970236) #1e103c
- #321a64 (3283556) #321a64
- #47258d (4662669) #47258d
- #5b2fb5 (5975989) #5b2fb5
- #7548d0 (7686352) #7548d0
- #9370da (9662682) #9370da
- #b299e5 (11704805) #b299e5
- #d0c1ef (13681135) #d0c1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #552CAA (85,44,170) #552CAA
- #4313A5 (67,19,165) #4313A5
- #3100A0 (49,0,160) #3100A0
- #1F009B (31,0,155) #1F009B
- #0D0096 (13,0,150) #0D0096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #552CAA hex color
Tints of css #552CAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (85,44,170) #000073
- #673EBC (103,62,188) #673EBC
- #7950CE (121,80,206) #7950CE
- #8B62E0 (139,98,224) #8B62E0
- #9D74F2 (157,116,242) #9D74F2
- #AF86FF (175,134,255) #AF86FF
- #C198FF (193,152,255) #C198FF
- #D3AAFF (211,170,255) #D3AAFF
- #E5BCFF (229,188,255) #E5BCFF
- #F7CEFF (247,206,255) #F7CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF