Rgb 85,2,218 to Css #5502DA Color code html values
Css 5502DA Hex Color Code for rgb 85,2,218
Css Html color #5502DA Hex color conversions, schemes, palette, combination, mixer, to rgb 85,2,218 colour codes.
Div Background-color : #5502DA
.div{ background-color : #5502DA; }
html #5502DA color code
Text/Font color #5502DA
.text{ color : #5502DA; }
My text html color #5502DA hex color code
Border html color #5502DA hex color code
.border{ border:3px solid : #5502DA; }
My div border color
Outline hex color #5502DA
.outline{ outline:2px solid #5502DA; }
My text outline color #5502DA
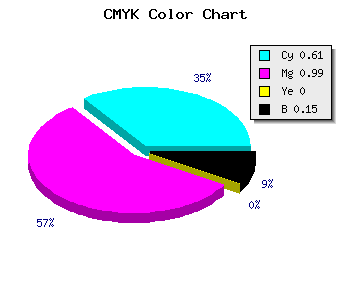
css #5502DA Color code html chart

|

|
css Text shadow : #5502DA color
.shadow{ text-shadow: 10px 10px 10px #5502DA; }
My text shadow
Css box shadow : #5502DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5502DA; }
My box shadow
Css Gradient html color #5502DA code
.gradient{ background-color:#5502DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5502DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5502DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5502DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5502DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #5502DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5502DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5502DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5502DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5502DA Color code html values
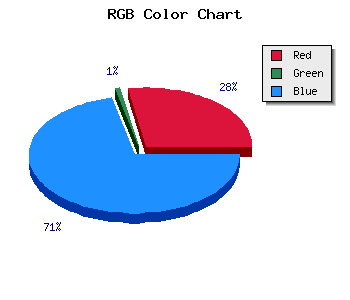
#5502DA hex color code has red green and blue "RGB color" in the proportion of 33.33% red, 0.78% green and 85.49% blue.
RGB percentage values corresponding to this are 85, 2, 218.
Html color #5502DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5502DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5502DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5502DA Hex Color Conversion

|

|
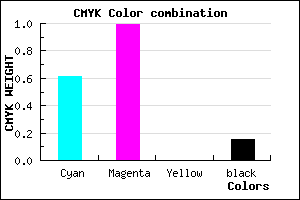
CMYK Css #5502DA Color code combination mixer
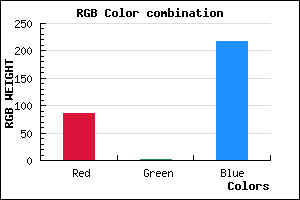
RGB Css #5502DA Color Code Combination Mixer
Css #5502DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5502DA hex color
a{ color: #5502DA; }
css h1,h2,h3,h4,h5,h6 : #5502DA
h1,h2,h3,h4,h5,h6{ color: #5502DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 85,2,218 Text color with hexadecimal code
Text font color is Rgb (85,2,218)
color css codes
Luminosity of css #5502DA hex color
- #090018 (589848) #090018
- #1d014b (1900875) #1d014b
- #30017d (3146109) #30017d
- #4302b0 (4391600) #4302b0
- #5602e2 (5636834) #5602e2
- #701bfd (7347197) #701bfd
- #8f4dfd (9391613) #8f4dfd
- #af80fe (11501822) #af80fe
- #cfb2fe (13611774) #cfb2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #5502DA (85,2,218) #5502DA
- #4300D5 (67,0,213) #4300D5
- #3100D0 (49,0,208) #3100D0
- #1F00CB (31,0,203) #1F00CB
- #0D00C6 (13,0,198) #0D00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #5502DA hex color
Tints of css #5502DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (85,2,218) #0000A3
- #6714EC (103,20,236) #6714EC
- #7926FE (121,38,254) #7926FE
- #8B38FF (139,56,255) #8B38FF
- #9D4AFF (157,74,255) #9D4AFF
- #AF5CFF (175,92,255) #AF5CFF
- #C16EFF (193,110,255) #C16EFF
- #D380FF (211,128,255) #D380FF
- #E592FF (229,146,255) #E592FF
- #F7A4FF (247,164,255) #F7A4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF