Rgb 85,0,64 to Css #550040 Color code html values
Css 550040 Hex Color Code for rgb 85,0,64
Css Html color #550040 Hex color conversions, schemes, palette, combination, mixer, to rgb 85,0,64 colour codes.
Div Background-color : #550040
.div{ background-color : #550040; }
html #550040 color code
Text/Font color #550040
.text{ color : #550040; }
My text html color #550040 hex color code
Border html color #550040 hex color code
.border{ border:3px solid : #550040; }
My div border color
Outline hex color #550040
.outline{ outline:2px solid #550040; }
My text outline color #550040
css #550040 Color code html chart

|

|
css Text shadow : #550040 color
.shadow{ text-shadow: 10px 10px 10px #550040; }
My text shadow
Css box shadow : #550040 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#550040; }
My box shadow
Css Gradient html color #550040 code
.gradient{ background-color:#550040; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#550040, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #550040 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #550040 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #550040 0%, #00000C 100%); background-image:linear-gradient(180deg, #550040 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #550040 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#550040), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#550040; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #550040 Color code html values
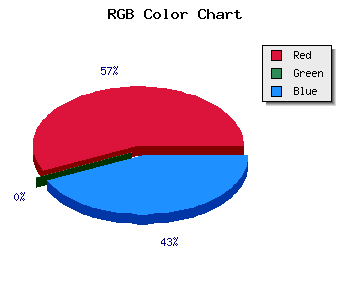
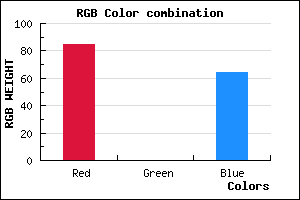
#550040 hex color code has red green and blue "RGB color" in the proportion of 33.33% red, 0% green and 25.1% blue.
RGB percentage values corresponding to this are 85, 0, 64.
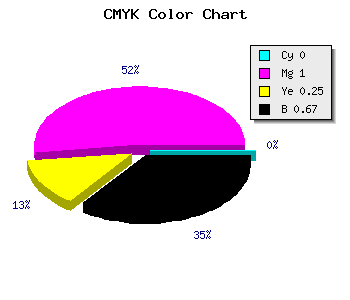
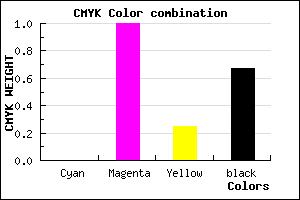
Html color #550040 has 0% cyan, 0% magenta, 0% yellow and 170% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #550040 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #550040 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #550040 Hex Color Conversion

|

|
CMYK Css #550040 Color code combination mixer
RGB Css #550040 Color Code Combination Mixer
Css #550040 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #550040 hex color
a{ color: #550040; }
css h1,h2,h3,h4,h5,h6 : #550040
h1,h2,h3,h4,h5,h6{ color: #550040;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 85,0,64 Text color with hexadecimal code
Text font color is Rgb (85,0,64)
color css codes
Luminosity of css #550040 hex color
- #180012 (1572882) #180012
- #4c0037 (4980791) #4c0037
- #7e005c (8257628) #7e005c
- #b20082 (11665538) #b20082
- #e400a6 (14942374) #e400a6
- #ff19c1 (16718273) #ff19c1
- #ff4bce (16731086) #ff4bce
- #ff7fdc (16744412) #ff7fdc
- #ffb1ea (16757226) #ffb1ea
- #ffe5f8 (16770552) #ffe5f8
- lighter/Darker shades: Hex values:
- #550040 (85,0,64) #550040
- #43003B (67,0,59) #43003B
- #310036 (49,0,54) #310036
- #1F0031 (31,0,49) #1F0031
- #0D002C (13,0,44) #0D002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
- #000018 (0,0,24) #000018
- #000013 (0,0,19) #000013
- #00000E (0,0,14) #00000E
- #000009 (0,0,9) #000009
Color Shades of css #550040 hex color
Tints of css #550040 hex color
- Darker/lighter shades: Hex color values:
- #000009 (85,0,64) #000009
- #671252 (103,18,82) #671252
- #792464 (121,36,100) #792464
- #8B3676 (139,54,118) #8B3676
- #9D4888 (157,72,136) #9D4888
- #AF5A9A (175,90,154) #AF5A9A
- #C16CAC (193,108,172) #C16CAC
- #D37EBE (211,126,190) #D37EBE
- #E590D0 (229,144,208) #E590D0
- #F7A2E2 (247,162,226) #F7A2E2
- #FFB4F4 (255,180,244) #FFB4F4
- #FFC6FF (255,198,255) #FFC6FF