Rgb 85,0,187 to Css #5500BB Color code html values
Css 5500BB Hex Color Code for rgb 85,0,187
Css Html color #5500BB Hex color conversions, schemes, palette, combination, mixer, to rgb 85,0,187 colour codes.
Div Background-color : #5500BB
.div{ background-color : #5500BB; }
#5500BB is the same as #50B
Text/Font color #5500BB
.text{ color : #5500BB; }
My text html color #5500BB hex color code
Border html color #5500BB hex color code
.border{ border:3px solid : #5500BB; }
My div border color
Outline hex color #5500BB
.outline{ outline:2px solid #5500BB; }
My text outline color #5500BB
css #5500BB Color code html chart

|

|
css Text shadow : #5500BB color
.shadow{ text-shadow: 10px 10px 10px #5500BB; }
My text shadow
Css box shadow : #5500BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5500BB; }
My box shadow
Css Gradient html color #5500BB code
.gradient{ background-color:#5500BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5500BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5500BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5500BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5500BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5500BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5500BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5500BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5500BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5500BB Color code html values
#5500BB hex color code has red green and blue "RGB color" in the proportion of 33.33% red, 0% green and 73.33% blue.
RGB percentage values corresponding to this are 85, 0, 187.
Html color #5500BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5500BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5500BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5500BB Hex Color Conversion

|

|
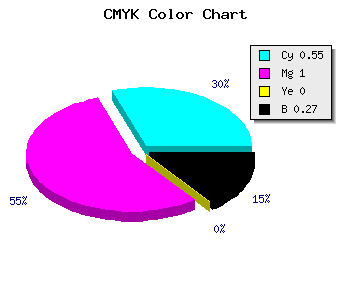
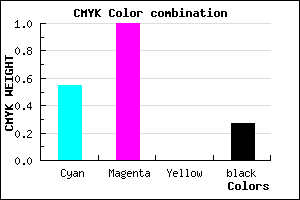
CMYK Css #5500BB Color code combination mixer
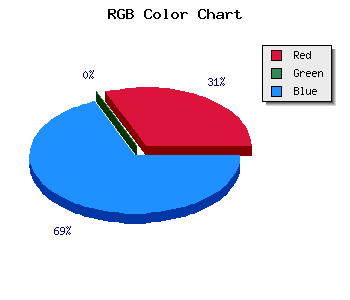
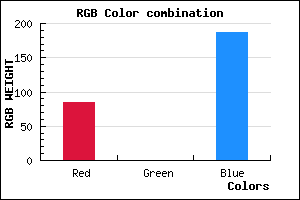
RGB Css #5500BB Color Code Combination Mixer
Css #5500BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5500BB hex color
a{ color: #5500BB; }
css h1,h2,h3,h4,h5,h6 : #5500BB
h1,h2,h3,h4,h5,h6{ color: #5500BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 85,0,187 Text color with hexadecimal code
Text font color is Rgb (85,0,187)
color css codes
Luminosity of css #5500BB hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #5500BB (85,0,187) #5500BB
- #4300B6 (67,0,182) #4300B6
- #3100B1 (49,0,177) #3100B1
- #1F00AC (31,0,172) #1F00AC
- #0D00A7 (13,0,167) #0D00A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #5500BB hex color
Tints of css #5500BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (85,0,187) #000084
- #6712CD (103,18,205) #6712CD
- #7924DF (121,36,223) #7924DF
- #8B36F1 (139,54,241) #8B36F1
- #9D48FF (157,72,255) #9D48FF
- #AF5AFF (175,90,255) #AF5AFF
- #C16CFF (193,108,255) #C16CFF
- #D37EFF (211,126,255) #D37EFF
- #E590FF (229,144,255) #E590FF
- #F7A2FF (247,162,255) #F7A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF