Rgb 84,54,94 to Css #54365E Color code html values
Css 54365E Hex Color Code for rgb 84,54,94
Css Html color #54365E Hex color conversions, schemes, palette, combination, mixer, to rgb 84,54,94 colour codes.
Div Background-color : #54365E
.div{ background-color : #54365E; }
html #54365E color code
Text/Font color #54365E
.text{ color : #54365E; }
My text html color #54365E hex color code
Border html color #54365E hex color code
.border{ border:3px solid : #54365E; }
My div border color
Outline hex color #54365E
.outline{ outline:2px solid #54365E; }
My text outline color #54365E
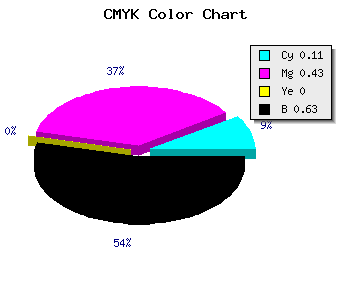
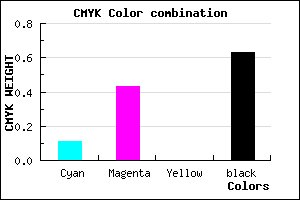
css #54365E Color code html chart

|

|
css Text shadow : #54365E color
.shadow{ text-shadow: 10px 10px 10px #54365E; }
My text shadow
Css box shadow : #54365E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#54365E; }
My box shadow
Css Gradient html color #54365E code
.gradient{ background-color:#54365E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#54365E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #54365E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #54365E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #54365E 0%, #00000C 100%); background-image:linear-gradient(180deg, #54365E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #54365E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#54365E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#54365E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #54365E Color code html values
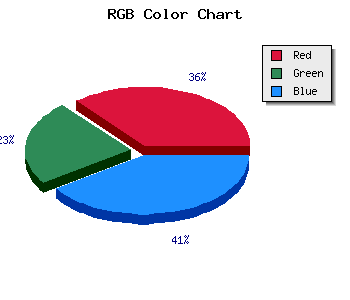
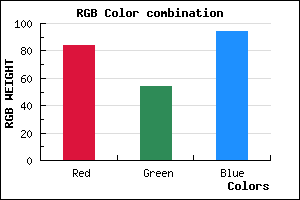
#54365E hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 21.18% green and 36.86% blue.
RGB percentage values corresponding to this are 84, 54, 94.
Html color #54365E has 0% cyan, 0% magenta, 0% yellow and 161% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #54365E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #54365E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #54365E Hex Color Conversion

|

|
CMYK Css #54365E Color code combination mixer
RGB Css #54365E Color Code Combination Mixer
Css #54365E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #54365E hex color
a{ color: #54365E; }
css h1,h2,h3,h4,h5,h6 : #54365E
h1,h2,h3,h4,h5,h6{ color: #54365E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,54,94 Text color with hexadecimal code
Text font color is Rgb (84,54,94)
color css codes
Luminosity of css #54365E hex color
- #0e090f (919823) #0e090f
- #2b1c30 (2825264) #2b1c30
- #482e50 (4730448) #482e50
- #654171 (6635889) #654171
- #825391 (8541073) #825391
- #9c6dab (10251691) #9c6dab
- #b18dbd (11636157) #b18dbd
- #c8aed0 (13151952) #c8aed0
- #ddcde3 (14536163) #ddcde3
- #f4eef6 (16051958) #f4eef6
- lighter/Darker shades: Hex values:
- #54365E (84,54,94) #54365E
- #421D59 (66,29,89) #421D59
- #300454 (48,4,84) #300454
- #1E004F (30,0,79) #1E004F
- #0C004A (12,0,74) #0C004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
Color Shades of css #54365E hex color
Tints of css #54365E hex color
- Darker/lighter shades: Hex color values:
- #000027 (84,54,94) #000027
- #664870 (102,72,112) #664870
- #785A82 (120,90,130) #785A82
- #8A6C94 (138,108,148) #8A6C94
- #9C7EA6 (156,126,166) #9C7EA6
- #AE90B8 (174,144,184) #AE90B8
- #C0A2CA (192,162,202) #C0A2CA
- #D2B4DC (210,180,220) #D2B4DC
- #E4C6EE (228,198,238) #E4C6EE
- #F6D8FF (246,216,255) #F6D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF