Rgb 84,36,221 to Css #5424DD Color code html values
Css 5424DD Hex Color Code for rgb 84,36,221
Css Html color #5424DD Hex color conversions, schemes, palette, combination, mixer, to rgb 84,36,221 colour codes.
Div Background-color : #5424DD
.div{ background-color : #5424DD; }
html #5424DD color code
Text/Font color #5424DD
.text{ color : #5424DD; }
My text html color #5424DD hex color code
Border html color #5424DD hex color code
.border{ border:3px solid : #5424DD; }
My div border color
Outline hex color #5424DD
.outline{ outline:2px solid #5424DD; }
My text outline color #5424DD
css #5424DD Color code html chart

|

|
css Text shadow : #5424DD color
.shadow{ text-shadow: 10px 10px 10px #5424DD; }
My text shadow
Css box shadow : #5424DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5424DD; }
My box shadow
Css Gradient html color #5424DD code
.gradient{ background-color:#5424DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5424DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5424DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5424DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5424DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #5424DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5424DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5424DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5424DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5424DD Color code html values
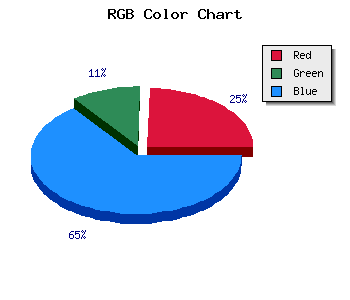
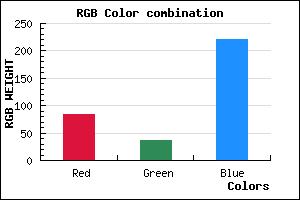
#5424DD hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 14.12% green and 86.67% blue.
RGB percentage values corresponding to this are 84, 36, 221.
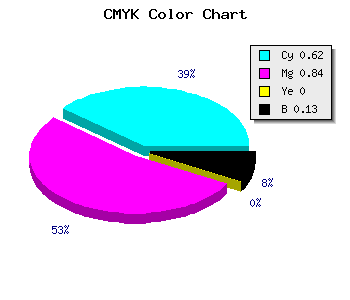
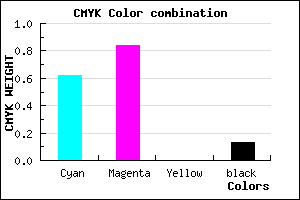
Html color #5424DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5424DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5424DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5424DD Hex Color Conversion

|

|
CMYK Css #5424DD Color code combination mixer
RGB Css #5424DD Color Code Combination Mixer
Css #5424DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5424DD hex color
a{ color: #5424DD; }
css h1,h2,h3,h4,h5,h6 : #5424DD
h1,h2,h3,h4,h5,h6{ color: #5424DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,36,221 Text color with hexadecimal code
Text font color is Rgb (84,36,221)
color css codes
Luminosity of css #5424DD hex color
- #080315 (525077) #080315
- #190a42 (1641026) #190a42
- #29116d (2691437) #29116d
- #3a189a (3807386) #3a189a
- #4a1fc5 (4857797) #4a1fc5
- #6438e0 (6568160) #6438e0
- #8563e7 (8741863) #8563e7
- #a890ee (11047150) #a890ee
- #cabcf4 (13286644) #cabcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #5424DD (84,36,221) #5424DD
- #420BD8 (66,11,216) #420BD8
- #3000D3 (48,0,211) #3000D3
- #1E00CE (30,0,206) #1E00CE
- #0C00C9 (12,0,201) #0C00C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #5424DD hex color
Tints of css #5424DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (84,36,221) #0000A6
- #6636EF (102,54,239) #6636EF
- #7848FF (120,72,255) #7848FF
- #8A5AFF (138,90,255) #8A5AFF
- #9C6CFF (156,108,255) #9C6CFF
- #AE7EFF (174,126,255) #AE7EFF
- #C090FF (192,144,255) #C090FF
- #D2A2FF (210,162,255) #D2A2FF
- #E4B4FF (228,180,255) #E4B4FF
- #F6C6FF (246,198,255) #F6C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF