Rgb 84,26,236 to Css #541AEC Color code html values
Css 541AEC Hex Color Code for rgb 84,26,236
Css Html color #541AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 84,26,236 colour codes.
Div Background-color : #541AEC
.div{ background-color : #541AEC; }
html #541AEC color code
Text/Font color #541AEC
.text{ color : #541AEC; }
My text html color #541AEC hex color code
Border html color #541AEC hex color code
.border{ border:3px solid : #541AEC; }
My div border color
Outline hex color #541AEC
.outline{ outline:2px solid #541AEC; }
My text outline color #541AEC
css #541AEC Color code html chart

|

|
css Text shadow : #541AEC color
.shadow{ text-shadow: 10px 10px 10px #541AEC; }
My text shadow
Css box shadow : #541AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#541AEC; }
My box shadow
Css Gradient html color #541AEC code
.gradient{ background-color:#541AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#541AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #541AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #541AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #541AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #541AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #541AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#541AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#541AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #541AEC Color code html values
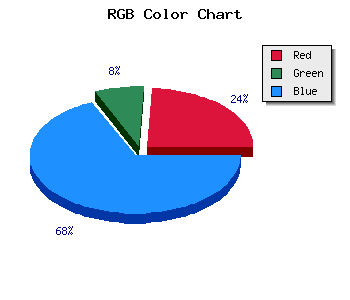
#541AEC hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 10.2% green and 92.55% blue.
RGB percentage values corresponding to this are 84, 26, 236.
Html color #541AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #541AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #541AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #541AEC Hex Color Conversion

|

|
CMYK Css #541AEC Color code combination mixer
RGB Css #541AEC Color Code Combination Mixer
Css #541AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #541AEC hex color
a{ color: #541AEC; }
css h1,h2,h3,h4,h5,h6 : #541AEC
h1,h2,h3,h4,h5,h6{ color: #541AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,26,236 Text color with hexadecimal code
Text font color is Rgb (84,26,236)
color css codes
Luminosity of css #541AEC hex color
- #080216 (524822) #080216
- #180646 (1574470) #180646
- #280a74 (2624116) #280a74
- #380ea4 (3673764) #380ea4
- #4811d3 (4723155) #4811d3
- #622bed (6433773) #622bed
- #8459f1 (8673777) #8459f1
- #a789f5 (10979829) #a789f5
- #cab7f9 (13285369) #cab7f9
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #541AEC (84,26,236) #541AEC
- #4201E7 (66,1,231) #4201E7
- #3000E2 (48,0,226) #3000E2
- #1E00DD (30,0,221) #1E00DD
- #0C00D8 (12,0,216) #0C00D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #541AEC hex color
Tints of css #541AEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (84,26,236) #0000B5
- #662CFE (102,44,254) #662CFE
- #783EFF (120,62,255) #783EFF
- #8A50FF (138,80,255) #8A50FF
- #9C62FF (156,98,255) #9C62FF
- #AE74FF (174,116,255) #AE74FF
- #C086FF (192,134,255) #C086FF
- #D298FF (210,152,255) #D298FF
- #E4AAFF (228,170,255) #E4AAFF
- #F6BCFF (246,188,255) #F6BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF