Rgb 84,0,203 to Css #5400CB Color code html values
Css 5400CB Hex Color Code for rgb 84,0,203
Css Html color #5400CB Hex color conversions, schemes, palette, combination, mixer, to rgb 84,0,203 colour codes.
Div Background-color : #5400CB
.div{ background-color : #5400CB; }
html #5400CB color code
Text/Font color #5400CB
.text{ color : #5400CB; }
My text html color #5400CB hex color code
Border html color #5400CB hex color code
.border{ border:3px solid : #5400CB; }
My div border color
Outline hex color #5400CB
.outline{ outline:2px solid #5400CB; }
My text outline color #5400CB
css #5400CB Color code html chart

|

|
css Text shadow : #5400CB color
.shadow{ text-shadow: 10px 10px 10px #5400CB; }
My text shadow
Css box shadow : #5400CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5400CB; }
My box shadow
Css Gradient html color #5400CB code
.gradient{ background-color:#5400CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5400CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5400CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5400CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5400CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5400CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5400CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5400CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5400CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5400CB Color code html values
#5400CB hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 0% green and 79.61% blue.
RGB percentage values corresponding to this are 84, 0, 203.
Html color #5400CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5400CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5400CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5400CB Hex Color Conversion

|

|
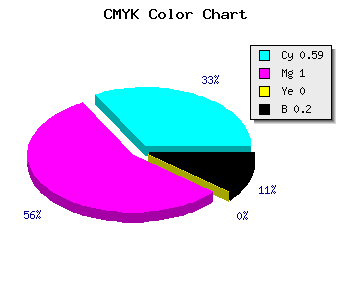
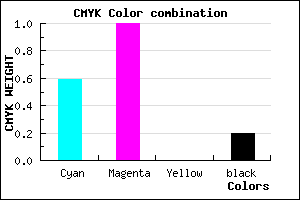
CMYK Css #5400CB Color code combination mixer
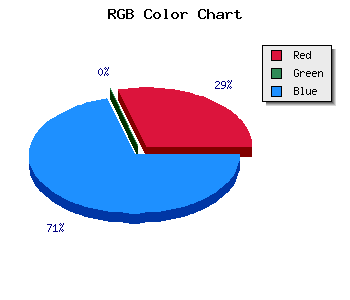
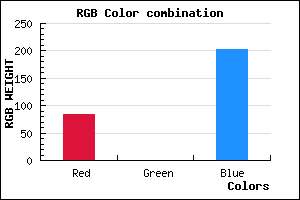
RGB Css #5400CB Color Code Combination Mixer
Css #5400CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5400CB hex color
a{ color: #5400CB; }
css h1,h2,h3,h4,h5,h6 : #5400CB
h1,h2,h3,h4,h5,h6{ color: #5400CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,0,203 Text color with hexadecimal code
Text font color is Rgb (84,0,203)
color css codes
Luminosity of css #5400CB hex color
- #0a0018 (655384) #0a0018
- #20004c (2097228) #20004c
- #35007e (3473534) #35007e
- #4b00b2 (4915378) #4b00b2
- #6100e4 (6357220) #6100e4
- #7a19ff (8002047) #7a19ff
- #974bff (9915391) #974bff
- #b57fff (11894783) #b57fff
- #d2b1ff (13808127) #d2b1ff
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #5400CB (84,0,203) #5400CB
- #4200C6 (66,0,198) #4200C6
- #3000C1 (48,0,193) #3000C1
- #1E00BC (30,0,188) #1E00BC
- #0C00B7 (12,0,183) #0C00B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #5400CB hex color
Tints of css #5400CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (84,0,203) #000094
- #6612DD (102,18,221) #6612DD
- #7824EF (120,36,239) #7824EF
- #8A36FF (138,54,255) #8A36FF
- #9C48FF (156,72,255) #9C48FF
- #AE5AFF (174,90,255) #AE5AFF
- #C06CFF (192,108,255) #C06CFF
- #D27EFF (210,126,255) #D27EFF
- #E490FF (228,144,255) #E490FF
- #F6A2FF (246,162,255) #F6A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF