Rgb 83,81,103 to Css #535167 Color code html values
Css 535167 Hex Color Code for rgb 83,81,103
Css Html color #535167 Hex color conversions, schemes, palette, combination, mixer, to rgb 83,81,103 colour codes.
Div Background-color : #535167
.div{ background-color : #535167; }
html #535167 color code
Text/Font color #535167
.text{ color : #535167; }
My text html color #535167 hex color code
Border html color #535167 hex color code
.border{ border:3px solid : #535167; }
My div border color
Outline hex color #535167
.outline{ outline:2px solid #535167; }
My text outline color #535167
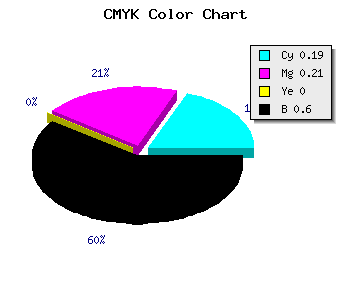
css #535167 Color code html chart

|

|
css Text shadow : #535167 color
.shadow{ text-shadow: 10px 10px 10px #535167; }
My text shadow
Css box shadow : #535167 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#535167; }
My box shadow
Css Gradient html color #535167 code
.gradient{ background-color:#535167; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#535167, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #535167 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #535167 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #535167 0%, #00000C 100%); background-image:linear-gradient(180deg, #535167 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #535167 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#535167), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#535167; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #535167 Color code html values
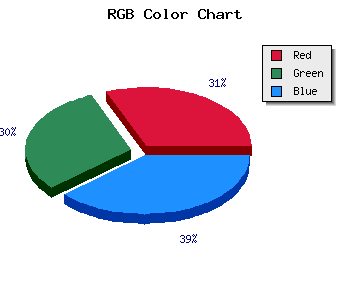
#535167 hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 31.76% green and 40.39% blue.
RGB percentage values corresponding to this are 83, 81, 103.
Html color #535167 has 0% cyan, 0% magenta, 0% yellow and 152% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #535167 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #535167 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #535167 Hex Color Conversion

|

|
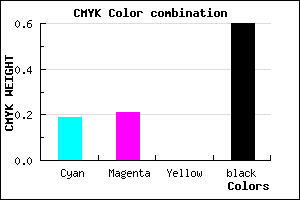
CMYK Css #535167 Color code combination mixer
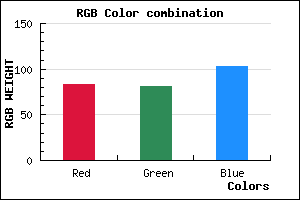
RGB Css #535167 Color Code Combination Mixer
Css #535167 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #535167 hex color
a{ color: #535167; }
css h1,h2,h3,h4,h5,h6 : #535167
h1,h2,h3,h4,h5,h6{ color: #535167;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,81,103 Text color with hexadecimal code
Text font color is Rgb (83,81,103)
color css codes
Luminosity of css #535167 hex color
- #0b0b0d (723725) #0b0b0d
- #22222a (2236970) #22222a
- #393846 (3749958) #393846
- #514f63 (5328739) #514f63
- #67657f (6776191) #67657f
- #817e9a (8486554) #817e9a
- #9c9ab0 (10263216) #9c9ab0
- #b9b7c7 (12171207) #b9b7c7
- #d4d3dd (13947869) #d4d3dd
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #535167 (83,81,103) #535167
- #413862 (65,56,98) #413862
- #2F1F5D (47,31,93) #2F1F5D
- #1D0658 (29,6,88) #1D0658
- #0B0053 (11,0,83) #0B0053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
Color Shades of css #535167 hex color
Tints of css #535167 hex color
- Darker/lighter shades: Hex color values:
- #000030 (83,81,103) #000030
- #656379 (101,99,121) #656379
- #77758B (119,117,139) #77758B
- #89879D (137,135,157) #89879D
- #9B99AF (155,153,175) #9B99AF
- #ADABC1 (173,171,193) #ADABC1
- #BFBDD3 (191,189,211) #BFBDD3
- #D1CFE5 (209,207,229) #D1CFE5
- #E3E1F7 (227,225,247) #E3E1F7
- #F5F3FF (245,243,255) #F5F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF