Rgb 83,70,134 to Css #534686 Color code html values
Css 534686 Hex Color Code for rgb 83,70,134
Css Html color #534686 Hex color conversions, schemes, palette, combination, mixer, to rgb 83,70,134 colour codes.
Div Background-color : #534686
.div{ background-color : #534686; }
html #534686 color code
Text/Font color #534686
.text{ color : #534686; }
My text html color #534686 hex color code
Border html color #534686 hex color code
.border{ border:3px solid : #534686; }
My div border color
Outline hex color #534686
.outline{ outline:2px solid #534686; }
My text outline color #534686
css #534686 Color code html chart

|

|
css Text shadow : #534686 color
.shadow{ text-shadow: 10px 10px 10px #534686; }
My text shadow
Css box shadow : #534686 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#534686; }
My box shadow
Css Gradient html color #534686 code
.gradient{ background-color:#534686; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#534686, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #534686 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #534686 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #534686 0%, #00000C 100%); background-image:linear-gradient(180deg, #534686 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #534686 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#534686), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#534686; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #534686 Color code html values
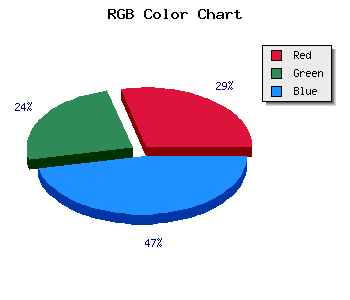
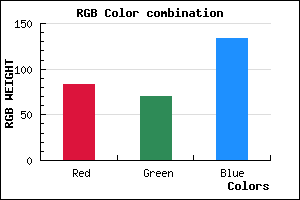
#534686 hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 27.45% green and 52.55% blue.
RGB percentage values corresponding to this are 83, 70, 134.
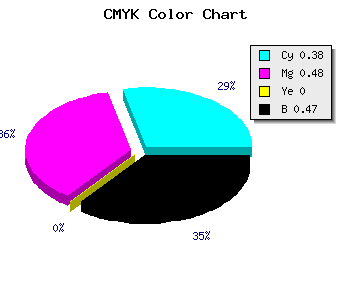
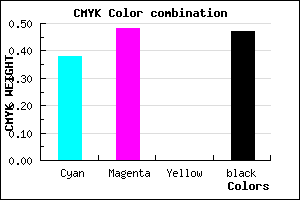
Html color #534686 has 0% cyan, 0% magenta, 0% yellow and 121% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #534686 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #534686 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #534686 Hex Color Conversion

|

|
CMYK Css #534686 Color code combination mixer
RGB Css #534686 Color Code Combination Mixer
Css #534686 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #534686 hex color
a{ color: #534686; }
css h1,h2,h3,h4,h5,h6 : #534686
h1,h2,h3,h4,h5,h6{ color: #534686;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,70,134 Text color with hexadecimal code
Text font color is Rgb (83,70,134)
color css codes
Luminosity of css #534686 hex color
- #0a0810 (657424) #0a0810
- #1f1a32 (2038322) #1f1a32
- #342b53 (3418963) #342b53
- #493d75 (4799861) #493d75
- #5d4e96 (6114966) #5d4e96
- #7768b0 (7825584) #7768b0
- #9589c1 (9800129) #9589c1
- #b3abd3 (11774931) #b3abd3
- #d1cce4 (13749476) #d1cce4
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #534686 (83,70,134) #534686
- #412D81 (65,45,129) #412D81
- #2F147C (47,20,124) #2F147C
- #1D0077 (29,0,119) #1D0077
- #0B0072 (11,0,114) #0B0072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
Color Shades of css #534686 hex color
Tints of css #534686 hex color
- Darker/lighter shades: Hex color values:
- #00004F (83,70,134) #00004F
- #655898 (101,88,152) #655898
- #776AAA (119,106,170) #776AAA
- #897CBC (137,124,188) #897CBC
- #9B8ECE (155,142,206) #9B8ECE
- #ADA0E0 (173,160,224) #ADA0E0
- #BFB2F2 (191,178,242) #BFB2F2
- #D1C4FF (209,196,255) #D1C4FF
- #E3D6FF (227,214,255) #E3D6FF
- #F5E8FF (245,232,255) #F5E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF