Rgb 83,58,187 to Css #533ABB Color code html values
Css 533ABB Hex Color Code for rgb 83,58,187
Css Html color #533ABB Hex color conversions, schemes, palette, combination, mixer, to rgb 83,58,187 colour codes.
Div Background-color : #533ABB
.div{ background-color : #533ABB; }
html #533ABB color code
Text/Font color #533ABB
.text{ color : #533ABB; }
My text html color #533ABB hex color code
Border html color #533ABB hex color code
.border{ border:3px solid : #533ABB; }
My div border color
Outline hex color #533ABB
.outline{ outline:2px solid #533ABB; }
My text outline color #533ABB
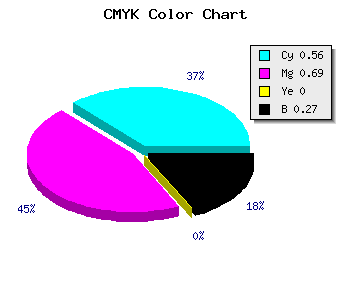
css #533ABB Color code html chart

|

|
css Text shadow : #533ABB color
.shadow{ text-shadow: 10px 10px 10px #533ABB; }
My text shadow
Css box shadow : #533ABB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#533ABB; }
My box shadow
Css Gradient html color #533ABB code
.gradient{ background-color:#533ABB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#533ABB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #533ABB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #533ABB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #533ABB 0%, #00000C 100%); background-image:linear-gradient(180deg, #533ABB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #533ABB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#533ABB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#533ABB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #533ABB Color code html values
#533ABB hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 22.75% green and 73.33% blue.
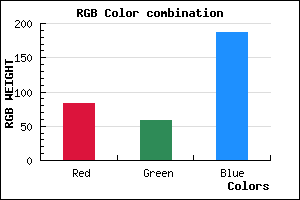
RGB percentage values corresponding to this are 83, 58, 187.
Html color #533ABB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #533ABB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #533ABB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #533ABB Hex Color Conversion

|

|
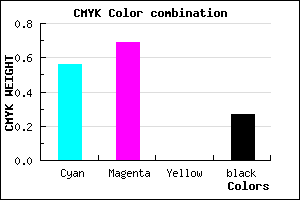
CMYK Css #533ABB Color code combination mixer
RGB Css #533ABB Color Code Combination Mixer
Css #533ABB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #533ABB hex color
a{ color: #533ABB; }
css h1,h2,h3,h4,h5,h6 : #533ABB
h1,h2,h3,h4,h5,h6{ color: #533ABB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,58,187 Text color with hexadecimal code
Text font color is Rgb (83,58,187)
color css codes
Luminosity of css #533ABB hex color
- #080612 (525842) #080612
- #1a123a (1708602) #1a123a
- #2a1e60 (2760288) #2a1e60
- #3c2a88 (3943048) #3c2a88
- #4d36ae (5060270) #4d36ae
- #6650c8 (6705352) #6650c8
- #8876d4 (8943316) #8876d4
- #aa9de1 (11181537) #aa9de1
- #cbc4ec (13354220) #cbc4ec
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #533ABB (83,58,187) #533ABB
- #4121B6 (65,33,182) #4121B6
- #2F08B1 (47,8,177) #2F08B1
- #1D00AC (29,0,172) #1D00AC
- #0B00A7 (11,0,167) #0B00A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #533ABB hex color
Tints of css #533ABB hex color
- Darker/lighter shades: Hex color values:
- #000084 (83,58,187) #000084
- #654CCD (101,76,205) #654CCD
- #775EDF (119,94,223) #775EDF
- #8970F1 (137,112,241) #8970F1
- #9B82FF (155,130,255) #9B82FF
- #AD94FF (173,148,255) #AD94FF
- #BFA6FF (191,166,255) #BFA6FF
- #D1B8FF (209,184,255) #D1B8FF
- #E3CAFF (227,202,255) #E3CAFF
- #F5DCFF (245,220,255) #F5DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF