Rgb 83,46,174 to Css #532EAE Color code html values
Css 532EAE Hex Color Code for rgb 83,46,174
Css Html color #532EAE Hex color conversions, schemes, palette, combination, mixer, to rgb 83,46,174 colour codes.
Div Background-color : #532EAE
.div{ background-color : #532EAE; }
html #532EAE color code
Text/Font color #532EAE
.text{ color : #532EAE; }
My text html color #532EAE hex color code
Border html color #532EAE hex color code
.border{ border:3px solid : #532EAE; }
My div border color
Outline hex color #532EAE
.outline{ outline:2px solid #532EAE; }
My text outline color #532EAE
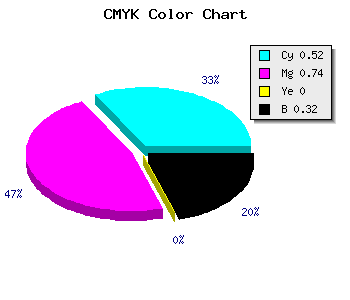
css #532EAE Color code html chart

|

|
css Text shadow : #532EAE color
.shadow{ text-shadow: 10px 10px 10px #532EAE; }
My text shadow
Css box shadow : #532EAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#532EAE; }
My box shadow
Css Gradient html color #532EAE code
.gradient{ background-color:#532EAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#532EAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #532EAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #532EAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #532EAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #532EAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #532EAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#532EAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#532EAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #532EAE Color code html values
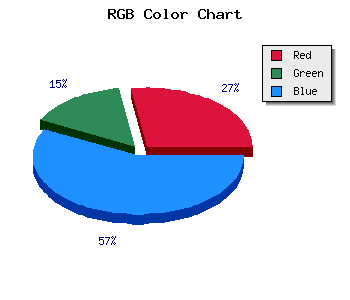
#532EAE hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 18.04% green and 68.24% blue.
RGB percentage values corresponding to this are 83, 46, 174.
Html color #532EAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #532EAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #532EAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #532EAE Hex Color Conversion

|

|
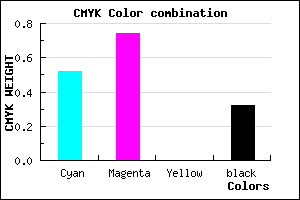
CMYK Css #532EAE Color code combination mixer
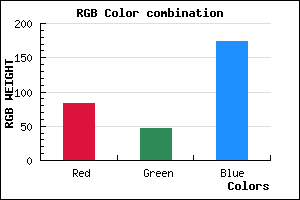
RGB Css #532EAE Color Code Combination Mixer
Css #532EAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #532EAE hex color
a{ color: #532EAE; }
css h1,h2,h3,h4,h5,h6 : #532EAE
h1,h2,h3,h4,h5,h6{ color: #532EAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,46,174 Text color with hexadecimal code
Text font color is Rgb (83,46,174)
color css codes
Luminosity of css #532EAE hex color
- #090513 (591123) #090513
- #1c103c (1839164) #1c103c
- #2f1a64 (3086948) #2f1a64
- #43258d (4400525) #43258d
- #5530b4 (5583028) #5530b4
- #6f49cf (7293391) #6f49cf
- #8e71d9 (9335257) #8e71d9
- #af9ae4 (11508452) #af9ae4
- #cec1ef (13550063) #cec1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #532EAE (83,46,174) #532EAE
- #4115A9 (65,21,169) #4115A9
- #2F00A4 (47,0,164) #2F00A4
- #1D009F (29,0,159) #1D009F
- #0B009A (11,0,154) #0B009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #532EAE hex color
Tints of css #532EAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (83,46,174) #000077
- #6540C0 (101,64,192) #6540C0
- #7752D2 (119,82,210) #7752D2
- #8964E4 (137,100,228) #8964E4
- #9B76F6 (155,118,246) #9B76F6
- #AD88FF (173,136,255) #AD88FF
- #BF9AFF (191,154,255) #BF9AFF
- #D1ACFF (209,172,255) #D1ACFF
- #E3BEFF (227,190,255) #E3BEFF
- #F5D0FF (245,208,255) #F5D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF