Rgb 83,18,135 to Css #531287 Color code html values
Css 531287 Hex Color Code for rgb 83,18,135
Css Html color #531287 Hex color conversions, schemes, palette, combination, mixer, to rgb 83,18,135 colour codes.
Div Background-color : #531287
.div{ background-color : #531287; }
html #531287 color code
Text/Font color #531287
.text{ color : #531287; }
My text html color #531287 hex color code
Border html color #531287 hex color code
.border{ border:3px solid : #531287; }
My div border color
Outline hex color #531287
.outline{ outline:2px solid #531287; }
My text outline color #531287
css #531287 Color code html chart

|

|
css Text shadow : #531287 color
.shadow{ text-shadow: 10px 10px 10px #531287; }
My text shadow
Css box shadow : #531287 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#531287; }
My box shadow
Css Gradient html color #531287 code
.gradient{ background-color:#531287; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#531287, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #531287 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #531287 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #531287 0%, #00000C 100%); background-image:linear-gradient(180deg, #531287 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #531287 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#531287), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#531287; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #531287 Color code html values
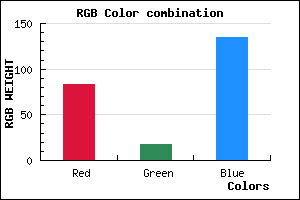
#531287 hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 7.06% green and 52.94% blue.
RGB percentage values corresponding to this are 83, 18, 135.
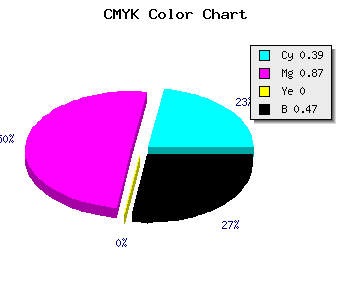
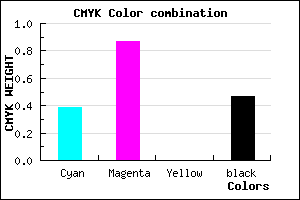
Html color #531287 has 0% cyan, 0% magenta, 0% yellow and 120% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #531287 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #531287 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #531287 Hex Color Conversion

|

|
CMYK Css #531287 Color code combination mixer
RGB Css #531287 Color Code Combination Mixer
Css #531287 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #531287 hex color
a{ color: #531287; }
css h1,h2,h3,h4,h5,h6 : #531287
h1,h2,h3,h4,h5,h6{ color: #531287;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,18,135 Text color with hexadecimal code
Text font color is Rgb (83,18,135)
color css codes
Luminosity of css #531287 hex color
- #0d0315 (852757) #0d0315
- #2a0943 (2754883) #2a0943
- #450f6f (4525935) #450f6f
- #62159d (6428061) #62159d
- #7d1bc9 (8199113) #7d1bc9
- #9734e4 (9909476) #9734e4
- #ae60ea (11428074) #ae60ea
- #c58ef0 (12947184) #c58ef0
- #dcbaf6 (14465782) #dcbaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #531287 (83,18,135) #531287
- #410082 (65,0,130) #410082
- #2F007D (47,0,125) #2F007D
- #1D0078 (29,0,120) #1D0078
- #0B0073 (11,0,115) #0B0073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
Color Shades of css #531287 hex color
Tints of css #531287 hex color
- Darker/lighter shades: Hex color values:
- #000050 (83,18,135) #000050
- #652499 (101,36,153) #652499
- #7736AB (119,54,171) #7736AB
- #8948BD (137,72,189) #8948BD
- #9B5ACF (155,90,207) #9B5ACF
- #AD6CE1 (173,108,225) #AD6CE1
- #BF7EF3 (191,126,243) #BF7EF3
- #D190FF (209,144,255) #D190FF
- #E3A2FF (227,162,255) #E3A2FF
- #F5B4FF (245,180,255) #F5B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF