Rgb 83,10,218 to Css #530ADA Color code html values
Css 530ADA Hex Color Code for rgb 83,10,218
Css Html color #530ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 83,10,218 colour codes.
Div Background-color : #530ADA
.div{ background-color : #530ADA; }
html #530ADA color code
Text/Font color #530ADA
.text{ color : #530ADA; }
My text html color #530ADA hex color code
Border html color #530ADA hex color code
.border{ border:3px solid : #530ADA; }
My div border color
Outline hex color #530ADA
.outline{ outline:2px solid #530ADA; }
My text outline color #530ADA
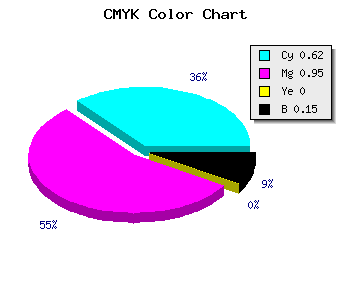
css #530ADA Color code html chart

|

|
css Text shadow : #530ADA color
.shadow{ text-shadow: 10px 10px 10px #530ADA; }
My text shadow
Css box shadow : #530ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#530ADA; }
My box shadow
Css Gradient html color #530ADA code
.gradient{ background-color:#530ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#530ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #530ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #530ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #530ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #530ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #530ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#530ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#530ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #530ADA Color code html values
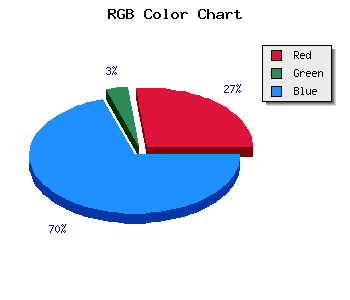
#530ADA hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 3.92% green and 85.49% blue.
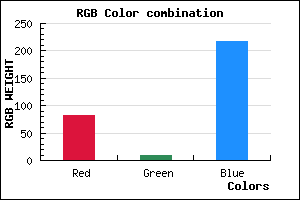
RGB percentage values corresponding to this are 83, 10, 218.
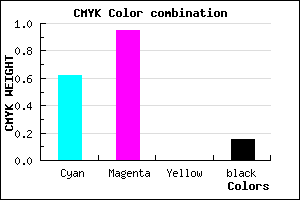
Html color #530ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #530ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #530ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #530ADA Hex Color Conversion

|

|
CMYK Css #530ADA Color code combination mixer
RGB Css #530ADA Color Code Combination Mixer
Css #530ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #530ADA hex color
a{ color: #530ADA; }
css h1,h2,h3,h4,h5,h6 : #530ADA
h1,h2,h3,h4,h5,h6{ color: #530ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,10,218 Text color with hexadecimal code
Text font color is Rgb (83,10,218)
color css codes
Luminosity of css #530ADA hex color
- #090117 (590103) #090117
- #1c0349 (1835849) #1c0349
- #2e0579 (3016057) #2e0579
- #4108aa (4262058) #4108aa
- #530ada (5442266) #530ada
- #6d23f5 (7152629) #6d23f5
- #8d53f7 (9262071) #8d53f7
- #ae85f9 (11437561) #ae85f9
- #ceb4fc (13546748) #ceb4fc
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #530ADA (83,10,218) #530ADA
- #4100D5 (65,0,213) #4100D5
- #2F00D0 (47,0,208) #2F00D0
- #1D00CB (29,0,203) #1D00CB
- #0B00C6 (11,0,198) #0B00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #530ADA hex color
Tints of css #530ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (83,10,218) #0000A3
- #651CEC (101,28,236) #651CEC
- #772EFE (119,46,254) #772EFE
- #8940FF (137,64,255) #8940FF
- #9B52FF (155,82,255) #9B52FF
- #AD64FF (173,100,255) #AD64FF
- #BF76FF (191,118,255) #BF76FF
- #D188FF (209,136,255) #D188FF
- #E39AFF (227,154,255) #E39AFF
- #F5ACFF (245,172,255) #F5ACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF