Rgb 82,49,111 to Css #52316F Color code html values
Css 52316F Hex Color Code for rgb 82,49,111
Css Html color #52316F Hex color conversions, schemes, palette, combination, mixer, to rgb 82,49,111 colour codes.
Div Background-color : #52316F
.div{ background-color : #52316F; }
html #52316F color code
Text/Font color #52316F
.text{ color : #52316F; }
My text html color #52316F hex color code
Border html color #52316F hex color code
.border{ border:3px solid : #52316F; }
My div border color
Outline hex color #52316F
.outline{ outline:2px solid #52316F; }
My text outline color #52316F
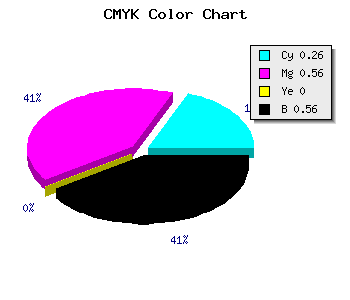
css #52316F Color code html chart

|

|
css Text shadow : #52316F color
.shadow{ text-shadow: 10px 10px 10px #52316F; }
My text shadow
Css box shadow : #52316F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#52316F; }
My box shadow
Css Gradient html color #52316F code
.gradient{ background-color:#52316F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#52316F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #52316F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #52316F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #52316F 0%, #00000C 100%); background-image:linear-gradient(180deg, #52316F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #52316F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#52316F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#52316F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #52316F Color code html values
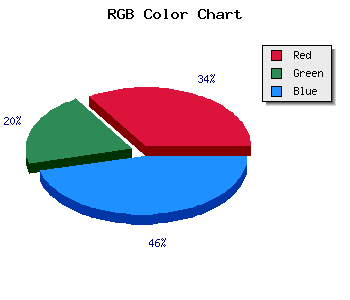
#52316F hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 19.22% green and 43.53% blue.
RGB percentage values corresponding to this are 82, 49, 111.
Html color #52316F has 0% cyan, 0% magenta, 0% yellow and 144% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #52316F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #52316F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #52316F Hex Color Conversion

|

|
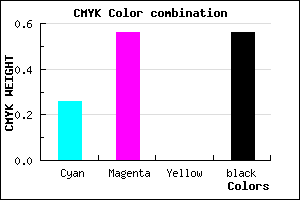
CMYK Css #52316F Color code combination mixer
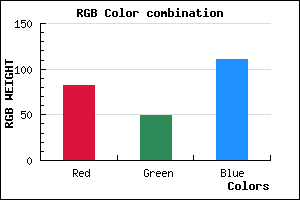
RGB Css #52316F Color Code Combination Mixer
Css #52316F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #52316F hex color
a{ color: #52316F; }
css h1,h2,h3,h4,h5,h6 : #52316F
h1,h2,h3,h4,h5,h6{ color: #52316F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,49,111 Text color with hexadecimal code
Text font color is Rgb (82,49,111)
color css codes
Luminosity of css #52316F hex color
- #0c0711 (788241) #0c0711
- #271735 (2561845) #271735
- #412757 (4269911) #412757
- #5c367c (6043260) #5c367c
- #76469e (7751326) #76469e
- #905fb9 (9461689) #905fb9
- #a882c8 (11043528) #a882c8
- #c1a6d8 (12691160) #c1a6d8
- #d9c9e7 (14272999) #d9c9e7
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #52316F (82,49,111) #52316F
- #40186A (64,24,106) #40186A
- #2E0065 (46,0,101) #2E0065
- #1C0060 (28,0,96) #1C0060
- #0A005B (10,0,91) #0A005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
Color Shades of css #52316F hex color
Tints of css #52316F hex color
- Darker/lighter shades: Hex color values:
- #000038 (82,49,111) #000038
- #644381 (100,67,129) #644381
- #765593 (118,85,147) #765593
- #8867A5 (136,103,165) #8867A5
- #9A79B7 (154,121,183) #9A79B7
- #AC8BC9 (172,139,201) #AC8BC9
- #BE9DDB (190,157,219) #BE9DDB
- #D0AFED (208,175,237) #D0AFED
- #E2C1FF (226,193,255) #E2C1FF
- #F4D3FF (244,211,255) #F4D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF