Rgb 82,37,111 to Css #52256F Color code html values
Css 52256F Hex Color Code for rgb 82,37,111
Css Html color #52256F Hex color conversions, schemes, palette, combination, mixer, to rgb 82,37,111 colour codes.
Div Background-color : #52256F
.div{ background-color : #52256F; }
html #52256F color code
Text/Font color #52256F
.text{ color : #52256F; }
My text html color #52256F hex color code
Border html color #52256F hex color code
.border{ border:3px solid : #52256F; }
My div border color
Outline hex color #52256F
.outline{ outline:2px solid #52256F; }
My text outline color #52256F
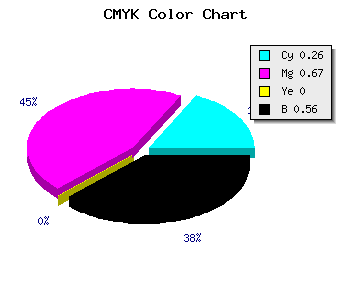
css #52256F Color code html chart

|

|
css Text shadow : #52256F color
.shadow{ text-shadow: 10px 10px 10px #52256F; }
My text shadow
Css box shadow : #52256F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#52256F; }
My box shadow
Css Gradient html color #52256F code
.gradient{ background-color:#52256F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#52256F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #52256F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #52256F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #52256F 0%, #00000C 100%); background-image:linear-gradient(180deg, #52256F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #52256F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#52256F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#52256F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #52256F Color code html values
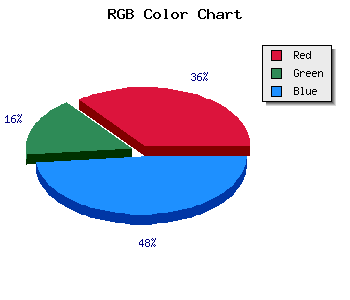
#52256F hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 14.51% green and 43.53% blue.
RGB percentage values corresponding to this are 82, 37, 111.
Html color #52256F has 0% cyan, 0% magenta, 0% yellow and 144% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #52256F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #52256F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #52256F Hex Color Conversion

|

|
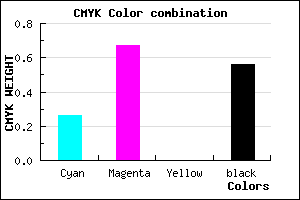
CMYK Css #52256F Color code combination mixer
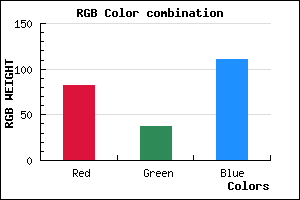
RGB Css #52256F Color Code Combination Mixer
Css #52256F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #52256F hex color
a{ color: #52256F; }
css h1,h2,h3,h4,h5,h6 : #52256F
h1,h2,h3,h4,h5,h6{ color: #52256F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,37,111 Text color with hexadecimal code
Text font color is Rgb (82,37,111)
color css codes
Luminosity of css #52256F hex color
- #0d0612 (853522) #0d0612
- #2a1339 (2757433) #2a1339
- #461f5f (4595551) #461f5f
- #632c86 (6499462) #632c86
- #7f39ab (8337835) #7f39ab
- #9952c6 (10048198) #9952c6
- #af78d2 (11499730) #af78d2
- #c69fdf (13017055) #c69fdf
- #dcc4ec (14468332) #dcc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #52256F (82,37,111) #52256F
- #400C6A (64,12,106) #400C6A
- #2E0065 (46,0,101) #2E0065
- #1C0060 (28,0,96) #1C0060
- #0A005B (10,0,91) #0A005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
Color Shades of css #52256F hex color
Tints of css #52256F hex color
- Darker/lighter shades: Hex color values:
- #000038 (82,37,111) #000038
- #643781 (100,55,129) #643781
- #764993 (118,73,147) #764993
- #885BA5 (136,91,165) #885BA5
- #9A6DB7 (154,109,183) #9A6DB7
- #AC7FC9 (172,127,201) #AC7FC9
- #BE91DB (190,145,219) #BE91DB
- #D0A3ED (208,163,237) #D0A3ED
- #E2B5FF (226,181,255) #E2B5FF
- #F4C7FF (244,199,255) #F4C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF