Rgb 82,14,218 to Css #520EDA Color code html values
Css 520EDA Hex Color Code for rgb 82,14,218
Css Html color #520EDA Hex color conversions, schemes, palette, combination, mixer, to rgb 82,14,218 colour codes.
Div Background-color : #520EDA
.div{ background-color : #520EDA; }
html #520EDA color code
Text/Font color #520EDA
.text{ color : #520EDA; }
My text html color #520EDA hex color code
Border html color #520EDA hex color code
.border{ border:3px solid : #520EDA; }
My div border color
Outline hex color #520EDA
.outline{ outline:2px solid #520EDA; }
My text outline color #520EDA
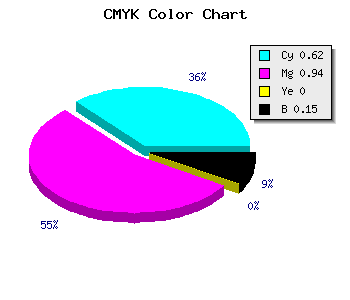
css #520EDA Color code html chart

|

|
css Text shadow : #520EDA color
.shadow{ text-shadow: 10px 10px 10px #520EDA; }
My text shadow
Css box shadow : #520EDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#520EDA; }
My box shadow
Css Gradient html color #520EDA code
.gradient{ background-color:#520EDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#520EDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #520EDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #520EDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #520EDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #520EDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #520EDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#520EDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#520EDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #520EDA Color code html values
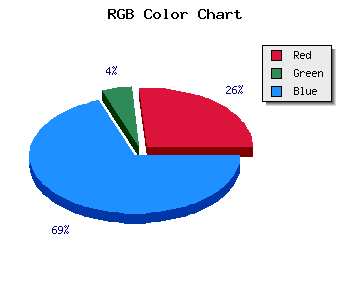
#520EDA hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 5.49% green and 85.49% blue.
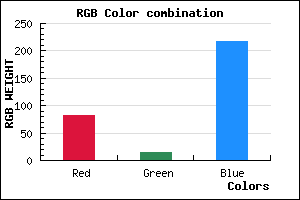
RGB percentage values corresponding to this are 82, 14, 218.
Html color #520EDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #520EDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #520EDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #520EDA Hex Color Conversion

|

|
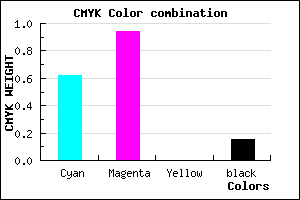
CMYK Css #520EDA Color code combination mixer
RGB Css #520EDA Color Code Combination Mixer
Css #520EDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #520EDA hex color
a{ color: #520EDA; }
css h1,h2,h3,h4,h5,h6 : #520EDA
h1,h2,h3,h4,h5,h6{ color: #520EDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,14,218 Text color with hexadecimal code
Text font color is Rgb (82,14,218)
color css codes
Luminosity of css #520EDA hex color
- #080117 (524567) #080117
- #1b0547 (1770823) #1b0547
- #2c0876 (2885750) #2c0876
- #3e0ba7 (4066215) #3e0ba7
- #500ed6 (5246678) #500ed6
- #6a27f1 (6957041) #6a27f1
- #8a56f4 (9066228) #8a56f4
- #ac87f7 (11306999) #ac87f7
- #ccb6fa (13416186) #ccb6fa
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #520EDA (82,14,218) #520EDA
- #4000D5 (64,0,213) #4000D5
- #2E00D0 (46,0,208) #2E00D0
- #1C00CB (28,0,203) #1C00CB
- #0A00C6 (10,0,198) #0A00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #520EDA hex color
Tints of css #520EDA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (82,14,218) #0000A3
- #6420EC (100,32,236) #6420EC
- #7632FE (118,50,254) #7632FE
- #8844FF (136,68,255) #8844FF
- #9A56FF (154,86,255) #9A56FF
- #AC68FF (172,104,255) #AC68FF
- #BE7AFF (190,122,255) #BE7AFF
- #D08CFF (208,140,255) #D08CFF
- #E29EFF (226,158,255) #E29EFF
- #F4B0FF (244,176,255) #F4B0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF