Rgb 82,13,250 to Css #520DFA Color code html values
Css 520DFA Hex Color Code for rgb 82,13,250
Css Html color #520DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 82,13,250 colour codes.
Div Background-color : #520DFA
.div{ background-color : #520DFA; }
html #520DFA color code
Text/Font color #520DFA
.text{ color : #520DFA; }
My text html color #520DFA hex color code
Border html color #520DFA hex color code
.border{ border:3px solid : #520DFA; }
My div border color
Outline hex color #520DFA
.outline{ outline:2px solid #520DFA; }
My text outline color #520DFA
css #520DFA Color code html chart

|

|
css Text shadow : #520DFA color
.shadow{ text-shadow: 10px 10px 10px #520DFA; }
My text shadow
Css box shadow : #520DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#520DFA; }
My box shadow
Css Gradient html color #520DFA code
.gradient{ background-color:#520DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#520DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #520DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #520DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #520DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #520DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #520DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#520DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#520DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #520DFA Color code html values
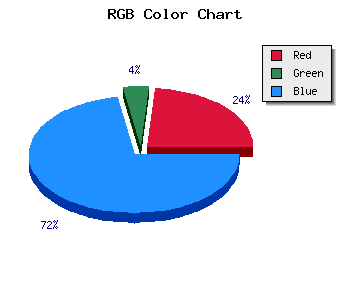
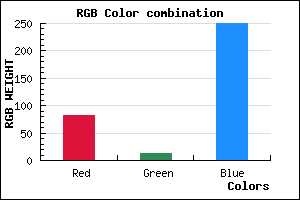
#520DFA hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 5.1% green and 98.04% blue.
RGB percentage values corresponding to this are 82, 13, 250.
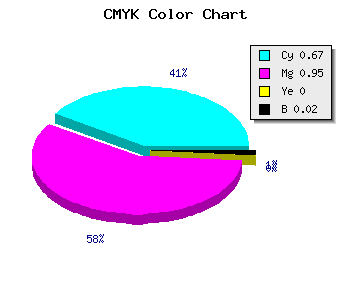
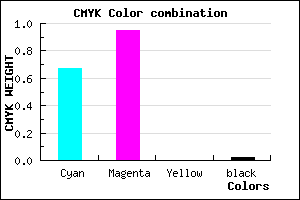
Html color #520DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #520DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #520DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #520DFA Hex Color Conversion

|

|
CMYK Css #520DFA Color code combination mixer
RGB Css #520DFA Color Code Combination Mixer
Css #520DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #520DFA hex color
a{ color: #520DFA; }
css h1,h2,h3,h4,h5,h6 : #520DFA
h1,h2,h3,h4,h5,h6{ color: #520DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,13,250 Text color with hexadecimal code
Text font color is Rgb (82,13,250)
color css codes
Luminosity of css #520DFA hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #25027c (2425468) #25027c
- #3403af (3408815) #3403af
- #4204e0 (4326624) #4204e0
- #5c1efa (6037242) #5c1efa
- #7f4ffb (8343547) #7f4ffb
- #a482fc (10781436) #a482fc
- #c8b3fd (13153277) #c8b3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #520DFA (82,13,250) #520DFA
- #4000F5 (64,0,245) #4000F5
- #2E00F0 (46,0,240) #2E00F0
- #1C00EB (28,0,235) #1C00EB
- #0A00E6 (10,0,230) #0A00E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #520DFA hex color
Tints of css #520DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (82,13,250) #0000C3
- #641FFF (100,31,255) #641FFF
- #7631FF (118,49,255) #7631FF
- #8843FF (136,67,255) #8843FF
- #9A55FF (154,85,255) #9A55FF
- #AC67FF (172,103,255) #AC67FF
- #BE79FF (190,121,255) #BE79FF
- #D08BFF (208,139,255) #D08BFF
- #E29DFF (226,157,255) #E29DFF
- #F4AFFF (244,175,255) #F4AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF