Rgb 81,81,97 to Css #515161 Color code html values
Css 515161 Hex Color Code for rgb 81,81,97
Css Html color #515161 Hex color conversions, schemes, palette, combination, mixer, to rgb 81,81,97 colour codes.
Div Background-color : #515161
.div{ background-color : #515161; }
html #515161 color code
Text/Font color #515161
.text{ color : #515161; }
My text html color #515161 hex color code
Border html color #515161 hex color code
.border{ border:3px solid : #515161; }
My div border color
Outline hex color #515161
.outline{ outline:2px solid #515161; }
My text outline color #515161
css #515161 Color code html chart

|

|
css Text shadow : #515161 color
.shadow{ text-shadow: 10px 10px 10px #515161; }
My text shadow
Css box shadow : #515161 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#515161; }
My box shadow
Css Gradient html color #515161 code
.gradient{ background-color:#515161; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#515161, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #515161 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #515161 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #515161 0%, #00000C 100%); background-image:linear-gradient(180deg, #515161 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #515161 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#515161), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#515161; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #515161 Color code html values
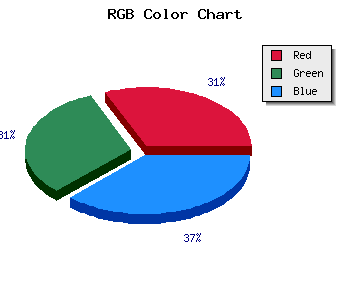
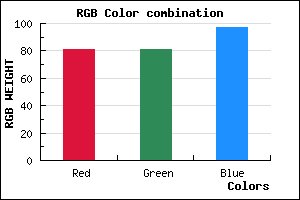
#515161 hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 31.76% green and 38.04% blue.
RGB percentage values corresponding to this are 81, 81, 97.
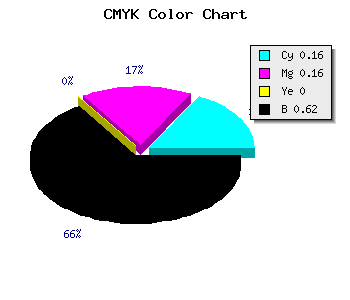
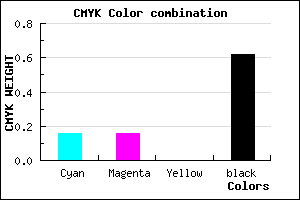
Html color #515161 has 0% cyan, 0% magenta, 0% yellow and 158% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #515161 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #515161 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #515161 Hex Color Conversion

|

|
CMYK Css #515161 Color code combination mixer
RGB Css #515161 Color Code Combination Mixer
Css #515161 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #515161 hex color
a{ color: #515161; }
css h1,h2,h3,h4,h5,h6 : #515161
h1,h2,h3,h4,h5,h6{ color: #515161;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,81,97 Text color with hexadecimal code
Text font color is Rgb (81,81,97)
color css codes
Luminosity of css #515161 hex color
- #0b0b0d (723725) #0b0b0d
- #232329 (2302761) #232329
- #393945 (3750213) #393945
- #515161 (5329249) #515161
- #68687c (6842492) #68687c
- #828296 (8553110) #828296
- #9d9dad (10329517) #9d9dad
- #b9b9c5 (12171717) #b9b9c5
- #d4d4dc (13948124) #d4d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #515161 (81,81,97) #515161
- #3F385C (63,56,92) #3F385C
- #2D1F57 (45,31,87) #2D1F57
- #1B0652 (27,6,82) #1B0652
- #09004D (9,0,77) #09004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
Color Shades of css #515161 hex color
Tints of css #515161 hex color
- Darker/lighter shades: Hex color values:
- #00002A (81,81,97) #00002A
- #636373 (99,99,115) #636373
- #757585 (117,117,133) #757585
- #878797 (135,135,151) #878797
- #9999A9 (153,153,169) #9999A9
- #ABABBB (171,171,187) #ABABBB
- #BDBDCD (189,189,205) #BDBDCD
- #CFCFDF (207,207,223) #CFCFDF
- #E1E1F1 (225,225,241) #E1E1F1
- #F3F3FF (243,243,255) #F3F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF