Rgb 81,78,222 to Css #514EDE Color code html values
Css 514EDE Hex Color Code for rgb 81,78,222
Css Html color #514EDE Hex color conversions, schemes, palette, combination, mixer, to rgb 81,78,222 colour codes.
Div Background-color : #514EDE
.div{ background-color : #514EDE; }
html #514EDE color code
Text/Font color #514EDE
.text{ color : #514EDE; }
My text html color #514EDE hex color code
Border html color #514EDE hex color code
.border{ border:3px solid : #514EDE; }
My div border color
Outline hex color #514EDE
.outline{ outline:2px solid #514EDE; }
My text outline color #514EDE
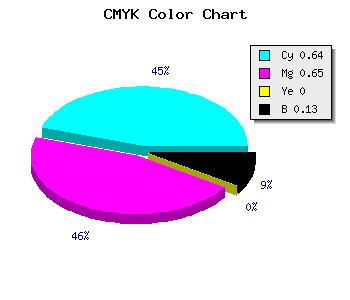
css #514EDE Color code html chart

|

|
css Text shadow : #514EDE color
.shadow{ text-shadow: 10px 10px 10px #514EDE; }
My text shadow
Css box shadow : #514EDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#514EDE; }
My box shadow
Css Gradient html color #514EDE code
.gradient{ background-color:#514EDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#514EDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #514EDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #514EDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #514EDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #514EDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #514EDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#514EDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#514EDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #514EDE Color code html values
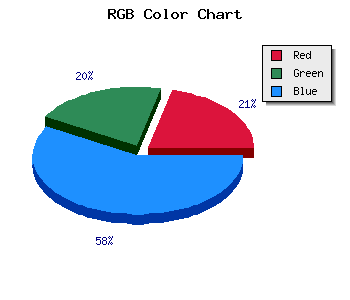
#514EDE hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 30.59% green and 87.06% blue.
RGB percentage values corresponding to this are 81, 78, 222.
Html color #514EDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #514EDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #514EDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #514EDE Hex Color Conversion

|

|
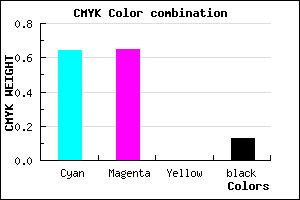
CMYK Css #514EDE Color code combination mixer
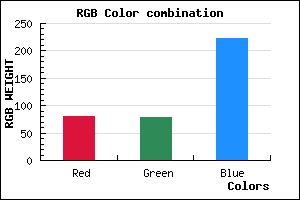
RGB Css #514EDE Color Code Combination Mixer
Css #514EDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #514EDE hex color
a{ color: #514EDE; }
css h1,h2,h3,h4,h5,h6 : #514EDE
h1,h2,h3,h4,h5,h6{ color: #514EDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,78,222 Text color with hexadecimal code
Text font color is Rgb (81,78,222)
color css codes
Luminosity of css #514EDE hex color
- #040414 (263188) #040414
- #0d0c40 (855104) #0d0c40
- #16146a (1447018) #16146a
- #1f1c96 (2038934) #1f1c96
- #2724c0 (2565312) #2724c0
- #413ddb (4275675) #413ddb
- #6a67e3 (6973411) #6a67e3
- #9593eb (9802731) #9593eb
- #bebdf3 (12500467) #bebdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #514EDE (81,78,222) #514EDE
- #3F35D9 (63,53,217) #3F35D9
- #2D1CD4 (45,28,212) #2D1CD4
- #1B03CF (27,3,207) #1B03CF
- #0900CA (9,0,202) #0900CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #514EDE hex color
Tints of css #514EDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (81,78,222) #0000A7
- #6360F0 (99,96,240) #6360F0
- #7572FF (117,114,255) #7572FF
- #8784FF (135,132,255) #8784FF
- #9996FF (153,150,255) #9996FF
- #ABA8FF (171,168,255) #ABA8FF
- #BDBAFF (189,186,255) #BDBAFF
- #CFCCFF (207,204,255) #CFCCFF
- #E1DEFF (225,222,255) #E1DEFF
- #F3F0FF (243,240,255) #F3F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF