Rgb 81,77,91 to Css #514D5B Color code html values
Css 514D5B Hex Color Code for rgb 81,77,91
Css Html color #514D5B Hex color conversions, schemes, palette, combination, mixer, to rgb 81,77,91 colour codes.
Div Background-color : #514D5B
.div{ background-color : #514D5B; }
html #514D5B color code
Text/Font color #514D5B
.text{ color : #514D5B; }
My text html color #514D5B hex color code
Border html color #514D5B hex color code
.border{ border:3px solid : #514D5B; }
My div border color
Outline hex color #514D5B
.outline{ outline:2px solid #514D5B; }
My text outline color #514D5B
css #514D5B Color code html chart

|

|
css Text shadow : #514D5B color
.shadow{ text-shadow: 10px 10px 10px #514D5B; }
My text shadow
Css box shadow : #514D5B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#514D5B; }
My box shadow
Css Gradient html color #514D5B code
.gradient{ background-color:#514D5B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#514D5B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #514D5B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #514D5B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #514D5B 0%, #00000C 100%); background-image:linear-gradient(180deg, #514D5B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #514D5B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#514D5B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#514D5B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #514D5B Color code html values
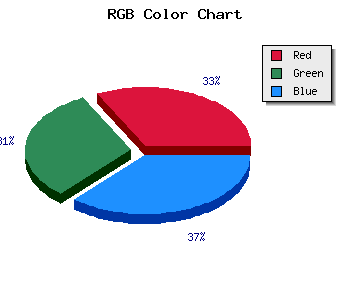
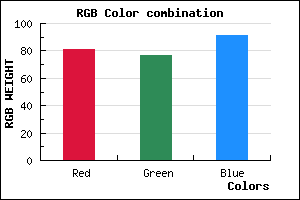
#514D5B hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 30.2% green and 35.69% blue.
RGB percentage values corresponding to this are 81, 77, 91.
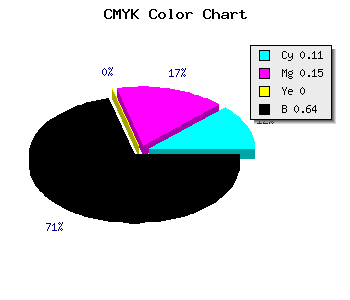
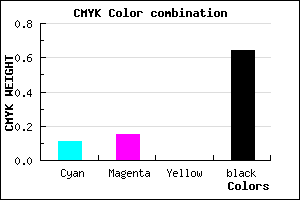
Html color #514D5B has 0% cyan, 0% magenta, 0% yellow and 164% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #514D5B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #514D5B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #514D5B Hex Color Conversion

|

|
CMYK Css #514D5B Color code combination mixer
RGB Css #514D5B Color Code Combination Mixer
Css #514D5B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #514D5B hex color
a{ color: #514D5B; }
css h1,h2,h3,h4,h5,h6 : #514D5B
h1,h2,h3,h4,h5,h6{ color: #514D5B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,77,91 Text color with hexadecimal code
Text font color is Rgb (81,77,91)
color css codes
Luminosity of css #514D5B hex color
- #0c0b0d (789261) #0c0b0d
- #252329 (2433833) #252329
- #3d3a44 (4012612) #3d3a44
- #565260 (5657184) #565260
- #6e697b (7235963) #6e697b
- #888395 (8946581) #888395
- #a29eac (10657452) #a29eac
- #bdbac4 (12434116) #bdbac4
- #d7d5db (14144987) #d7d5db
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #514D5B (81,77,91) #514D5B
- #3F3456 (63,52,86) #3F3456
- #2D1B51 (45,27,81) #2D1B51
- #1B024C (27,2,76) #1B024C
- #090047 (9,0,71) #090047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
Color Shades of css #514D5B hex color
Tints of css #514D5B hex color
- Darker/lighter shades: Hex color values:
- #000024 (81,77,91) #000024
- #635F6D (99,95,109) #635F6D
- #75717F (117,113,127) #75717F
- #878391 (135,131,145) #878391
- #9995A3 (153,149,163) #9995A3
- #ABA7B5 (171,167,181) #ABA7B5
- #BDB9C7 (189,185,199) #BDB9C7
- #CFCBD9 (207,203,217) #CFCBD9
- #E1DDEB (225,221,235) #E1DDEB
- #F3EFFD (243,239,253) #F3EFFD
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF