Rgb 81,37,202 to Css #5125CA Color code html values
Css 5125CA Hex Color Code for rgb 81,37,202
Css Html color #5125CA Hex color conversions, schemes, palette, combination, mixer, to rgb 81,37,202 colour codes.
Div Background-color : #5125CA
.div{ background-color : #5125CA; }
html #5125CA color code
Text/Font color #5125CA
.text{ color : #5125CA; }
My text html color #5125CA hex color code
Border html color #5125CA hex color code
.border{ border:3px solid : #5125CA; }
My div border color
Outline hex color #5125CA
.outline{ outline:2px solid #5125CA; }
My text outline color #5125CA
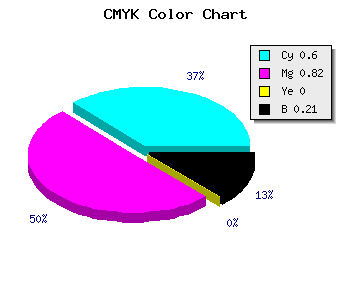
css #5125CA Color code html chart

|

|
css Text shadow : #5125CA color
.shadow{ text-shadow: 10px 10px 10px #5125CA; }
My text shadow
Css box shadow : #5125CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5125CA; }
My box shadow
Css Gradient html color #5125CA code
.gradient{ background-color:#5125CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5125CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5125CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5125CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5125CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #5125CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5125CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5125CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5125CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5125CA Color code html values
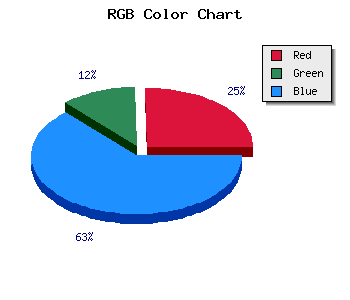
#5125CA hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 14.51% green and 79.22% blue.
RGB percentage values corresponding to this are 81, 37, 202.
Html color #5125CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5125CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5125CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5125CA Hex Color Conversion

|

|
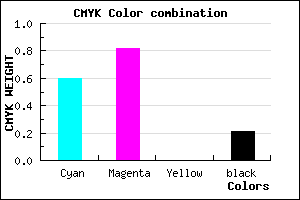
CMYK Css #5125CA Color code combination mixer
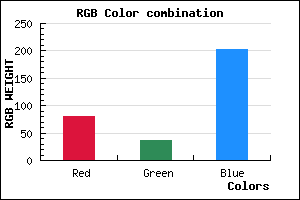
RGB Css #5125CA Color Code Combination Mixer
Css #5125CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5125CA hex color
a{ color: #5125CA; }
css h1,h2,h3,h4,h5,h6 : #5125CA
h1,h2,h3,h4,h5,h6{ color: #5125CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,37,202 Text color with hexadecimal code
Text font color is Rgb (81,37,202)
color css codes
Luminosity of css #5125CA hex color
- #080414 (525332) #080414
- #190c40 (1641536) #190c40
- #2a146a (2757738) #2a146a
- #3b1c96 (3873942) #3b1c96
- #4c23c1 (4989889) #4c23c1
- #663ddb (6700507) #663ddb
- #8767e3 (8873955) #8767e3
- #aa93eb (11178987) #aa93eb
- #cbbdf3 (13352435) #cbbdf3
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #5125CA (81,37,202) #5125CA
- #3F0CC5 (63,12,197) #3F0CC5
- #2D00C0 (45,0,192) #2D00C0
- #1B00BB (27,0,187) #1B00BB
- #0900B6 (9,0,182) #0900B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #5125CA hex color
Tints of css #5125CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (81,37,202) #000093
- #6337DC (99,55,220) #6337DC
- #7549EE (117,73,238) #7549EE
- #875BFF (135,91,255) #875BFF
- #996DFF (153,109,255) #996DFF
- #AB7FFF (171,127,255) #AB7FFF
- #BD91FF (189,145,255) #BD91FF
- #CFA3FF (207,163,255) #CFA3FF
- #E1B5FF (225,181,255) #E1B5FF
- #F3C7FF (243,199,255) #F3C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF