Rgb 81,30,255 to Css #511EFF Color code html values
Css 511EFF Hex Color Code for rgb 81,30,255
Css Html color #511EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 81,30,255 colour codes.
Div Background-color : #511EFF
.div{ background-color : #511EFF; }
html #511EFF color code
Text/Font color #511EFF
.text{ color : #511EFF; }
My text html color #511EFF hex color code
Border html color #511EFF hex color code
.border{ border:3px solid : #511EFF; }
My div border color
Outline hex color #511EFF
.outline{ outline:2px solid #511EFF; }
My text outline color #511EFF
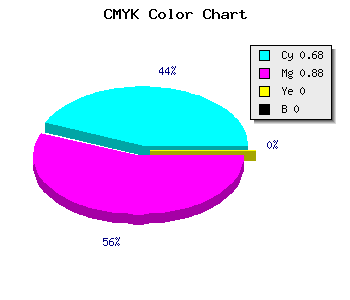
css #511EFF Color code html chart

|

|
css Text shadow : #511EFF color
.shadow{ text-shadow: 10px 10px 10px #511EFF; }
My text shadow
Css box shadow : #511EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#511EFF; }
My box shadow
Css Gradient html color #511EFF code
.gradient{ background-color:#511EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#511EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #511EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #511EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #511EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #511EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #511EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#511EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#511EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #511EFF Color code html values
#511EFF hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 11.76% green and 100% blue.
RGB percentage values corresponding to this are 81, 30, 255.
Html color #511EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #511EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #511EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #511EFF Hex Color Conversion

|

|
CMYK Css #511EFF Color code combination mixer
RGB Css #511EFF Color Code Combination Mixer
Css #511EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #511EFF hex color
a{ color: #511EFF; }
css h1,h2,h3,h4,h5,h6 : #511EFF
h1,h2,h3,h4,h5,h6{ color: #511EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,30,255 Text color with hexadecimal code
Text font color is Rgb (81,30,255)
color css codes
Luminosity of css #511EFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #511EFF (81,30,255) #511EFF
- #3F05FA (63,5,250) #3F05FA
- #2D00F5 (45,0,245) #2D00F5
- #1B00F0 (27,0,240) #1B00F0
- #0900EB (9,0,235) #0900EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #511EFF hex color
Tints of css #511EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (81,30,255) #0000C8
- #6330FF (99,48,255) #6330FF
- #7542FF (117,66,255) #7542FF
- #8754FF (135,84,255) #8754FF
- #9966FF (153,102,255) #9966FF
- #AB78FF (171,120,255) #AB78FF
- #BD8AFF (189,138,255) #BD8AFF
- #CF9CFF (207,156,255) #CF9CFF
- #E1AEFF (225,174,255) #E1AEFF
- #F3C0FF (243,192,255) #F3C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF