Rgb 81,29,119 to Css #511D77 Color code html values
Css 511D77 Hex Color Code for rgb 81,29,119
Css Html color #511D77 Hex color conversions, schemes, palette, combination, mixer, to rgb 81,29,119 colour codes.
Div Background-color : #511D77
.div{ background-color : #511D77; }
html #511D77 color code
Text/Font color #511D77
.text{ color : #511D77; }
My text html color #511D77 hex color code
Border html color #511D77 hex color code
.border{ border:3px solid : #511D77; }
My div border color
Outline hex color #511D77
.outline{ outline:2px solid #511D77; }
My text outline color #511D77
css #511D77 Color code html chart

|

|
css Text shadow : #511D77 color
.shadow{ text-shadow: 10px 10px 10px #511D77; }
My text shadow
Css box shadow : #511D77 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#511D77; }
My box shadow
Css Gradient html color #511D77 code
.gradient{ background-color:#511D77; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#511D77, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #511D77 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #511D77 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #511D77 0%, #00000C 100%); background-image:linear-gradient(180deg, #511D77 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #511D77 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#511D77), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#511D77; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #511D77 Color code html values
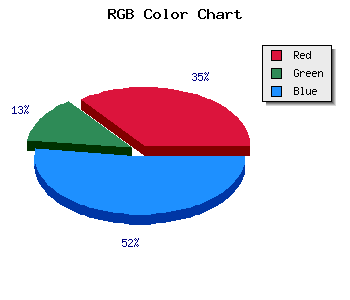
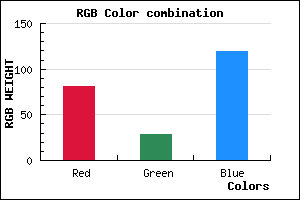
#511D77 hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 11.37% green and 46.67% blue.
RGB percentage values corresponding to this are 81, 29, 119.
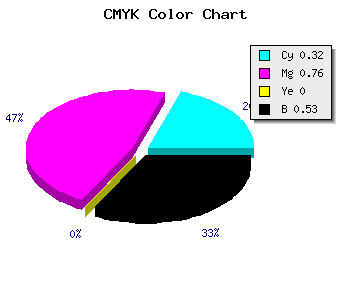
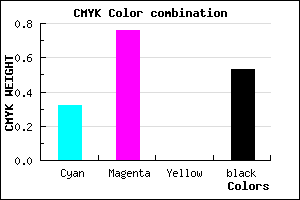
Html color #511D77 has 0% cyan, 0% magenta, 0% yellow and 136% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #511D77 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #511D77 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #511D77 Hex Color Conversion

|

|
CMYK Css #511D77 Color code combination mixer
RGB Css #511D77 Color Code Combination Mixer
Css #511D77 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #511D77 hex color
a{ color: #511D77; }
css h1,h2,h3,h4,h5,h6 : #511D77
h1,h2,h3,h4,h5,h6{ color: #511D77;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,29,119 Text color with hexadecimal code
Text font color is Rgb (81,29,119)
color css codes
Luminosity of css #511D77 hex color
- #0d0513 (853267) #0d0513
- #2a0f3d (2756413) #2a0f3d
- #461965 (4594021) #461965
- #63238f (6497167) #63238f
- #7e2db7 (8269239) #7e2db7
- #9846d2 (9979602) #9846d2
- #af6edc (11497180) #af6edc
- #c698e6 (13015270) #c698e6
- #dcc0f0 (14467312) #dcc0f0
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #511D77 (81,29,119) #511D77
- #3F0472 (63,4,114) #3F0472
- #2D006D (45,0,109) #2D006D
- #1B0068 (27,0,104) #1B0068
- #090063 (9,0,99) #090063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
Color Shades of css #511D77 hex color
Tints of css #511D77 hex color
- Darker/lighter shades: Hex color values:
- #000040 (81,29,119) #000040
- #632F89 (99,47,137) #632F89
- #75419B (117,65,155) #75419B
- #8753AD (135,83,173) #8753AD
- #9965BF (153,101,191) #9965BF
- #AB77D1 (171,119,209) #AB77D1
- #BD89E3 (189,137,227) #BD89E3
- #CF9BF5 (207,155,245) #CF9BF5
- #E1ADFF (225,173,255) #E1ADFF
- #F3BFFF (243,191,255) #F3BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF