Rgb 81,26,235 to Css #511AEB Color code html values
Css 511AEB Hex Color Code for rgb 81,26,235
Css Html color #511AEB Hex color conversions, schemes, palette, combination, mixer, to rgb 81,26,235 colour codes.
Div Background-color : #511AEB
.div{ background-color : #511AEB; }
html #511AEB color code
Text/Font color #511AEB
.text{ color : #511AEB; }
My text html color #511AEB hex color code
Border html color #511AEB hex color code
.border{ border:3px solid : #511AEB; }
My div border color
Outline hex color #511AEB
.outline{ outline:2px solid #511AEB; }
My text outline color #511AEB
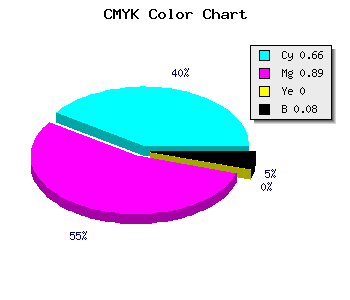
css #511AEB Color code html chart

|

|
css Text shadow : #511AEB color
.shadow{ text-shadow: 10px 10px 10px #511AEB; }
My text shadow
Css box shadow : #511AEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#511AEB; }
My box shadow
Css Gradient html color #511AEB code
.gradient{ background-color:#511AEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#511AEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #511AEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #511AEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #511AEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #511AEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #511AEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#511AEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#511AEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #511AEB Color code html values
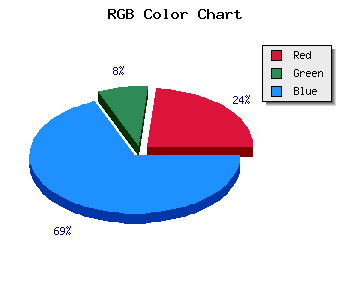
#511AEB hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 10.2% green and 92.16% blue.
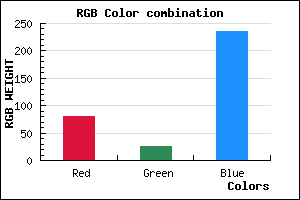
RGB percentage values corresponding to this are 81, 26, 235.
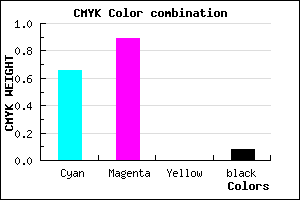
Html color #511AEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #511AEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #511AEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #511AEB Hex Color Conversion

|

|
CMYK Css #511AEB Color code combination mixer
RGB Css #511AEB Color Code Combination Mixer
Css #511AEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #511AEB hex color
a{ color: #511AEB; }
css h1,h2,h3,h4,h5,h6 : #511AEB
h1,h2,h3,h4,h5,h6{ color: #511AEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,26,235 Text color with hexadecimal code
Text font color is Rgb (81,26,235)
color css codes
Luminosity of css #511AEB hex color
- #070216 (459286) #070216
- #170646 (1508934) #170646
- #250a74 (2427508) #250a74
- #350ea4 (3477156) #350ea4
- #4412d2 (4461266) #4412d2
- #5d2bed (6106093) #5d2bed
- #8159f1 (8477169) #8159f1
- #a589f5 (10848757) #a589f5
- #c8b7f9 (13154297) #c8b7f9
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #511AEB (81,26,235) #511AEB
- #3F01E6 (63,1,230) #3F01E6
- #2D00E1 (45,0,225) #2D00E1
- #1B00DC (27,0,220) #1B00DC
- #0900D7 (9,0,215) #0900D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #511AEB hex color
Tints of css #511AEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (81,26,235) #0000B4
- #632CFD (99,44,253) #632CFD
- #753EFF (117,62,255) #753EFF
- #8750FF (135,80,255) #8750FF
- #9962FF (153,98,255) #9962FF
- #AB74FF (171,116,255) #AB74FF
- #BD86FF (189,134,255) #BD86FF
- #CF98FF (207,152,255) #CF98FF
- #E1AAFF (225,170,255) #E1AAFF
- #F3BCFF (243,188,255) #F3BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF