Rgb 80,58,186 to Css #503ABA Color code html values
Css 503ABA Hex Color Code for rgb 80,58,186
Css Html color #503ABA Hex color conversions, schemes, palette, combination, mixer, to rgb 80,58,186 colour codes.
Div Background-color : #503ABA
.div{ background-color : #503ABA; }
html #503ABA color code
Text/Font color #503ABA
.text{ color : #503ABA; }
My text html color #503ABA hex color code
Border html color #503ABA hex color code
.border{ border:3px solid : #503ABA; }
My div border color
Outline hex color #503ABA
.outline{ outline:2px solid #503ABA; }
My text outline color #503ABA
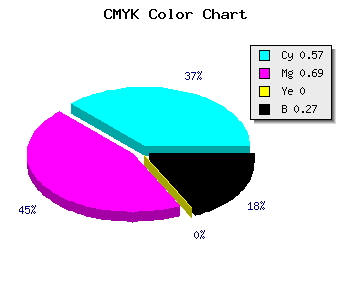
css #503ABA Color code html chart

|

|
css Text shadow : #503ABA color
.shadow{ text-shadow: 10px 10px 10px #503ABA; }
My text shadow
Css box shadow : #503ABA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#503ABA; }
My box shadow
Css Gradient html color #503ABA code
.gradient{ background-color:#503ABA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#503ABA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #503ABA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #503ABA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #503ABA 0%, #00000C 100%); background-image:linear-gradient(180deg, #503ABA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #503ABA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#503ABA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#503ABA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #503ABA Color code html values
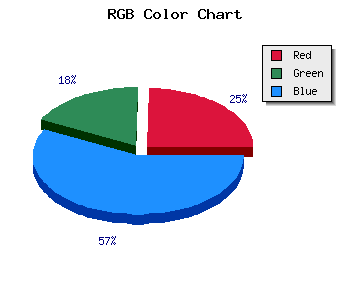
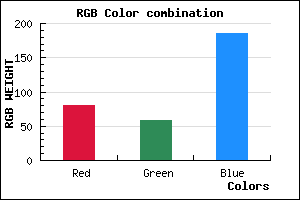
#503ABA hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 22.75% green and 72.94% blue.
RGB percentage values corresponding to this are 80, 58, 186.
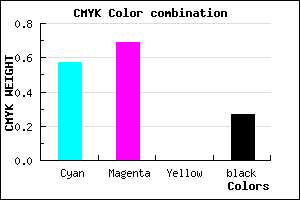
Html color #503ABA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #503ABA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #503ABA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #503ABA Hex Color Conversion

|

|
CMYK Css #503ABA Color code combination mixer
RGB Css #503ABA Color Code Combination Mixer
Css #503ABA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #503ABA hex color
a{ color: #503ABA; }
css h1,h2,h3,h4,h5,h6 : #503ABA
h1,h2,h3,h4,h5,h6{ color: #503ABA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,58,186 Text color with hexadecimal code
Text font color is Rgb (80,58,186)
color css codes
Luminosity of css #503ABA hex color
- #080612 (525842) #080612
- #19123a (1643066) #19123a
- #291e60 (2694752) #291e60
- #3a2a88 (3811976) #3a2a88
- #4a36ae (4863662) #4a36ae
- #6350c8 (6508744) #6350c8
- #8576d4 (8746708) #8576d4
- #a89de1 (11050465) #a89de1
- #cac4ec (13288684) #cac4ec
- #edebf9 (15592441) #edebf9
- lighter/Darker shades: Hex values:
- #503ABA (80,58,186) #503ABA
- #3E21B5 (62,33,181) #3E21B5
- #2C08B0 (44,8,176) #2C08B0
- #1A00AB (26,0,171) #1A00AB
- #0800A6 (8,0,166) #0800A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #503ABA hex color
Tints of css #503ABA hex color
- Darker/lighter shades: Hex color values:
- #000083 (80,58,186) #000083
- #624CCC (98,76,204) #624CCC
- #745EDE (116,94,222) #745EDE
- #8670F0 (134,112,240) #8670F0
- #9882FF (152,130,255) #9882FF
- #AA94FF (170,148,255) #AA94FF
- #BCA6FF (188,166,255) #BCA6FF
- #CEB8FF (206,184,255) #CEB8FF
- #E0CAFF (224,202,255) #E0CAFF
- #F2DCFF (242,220,255) #F2DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF