Rgb 80,56,146 to Css #503892 Color code html values
Css 503892 Hex Color Code for rgb 80,56,146
Css Html color #503892 Hex color conversions, schemes, palette, combination, mixer, to rgb 80,56,146 colour codes.
Div Background-color : #503892
.div{ background-color : #503892; }
html #503892 color code
Text/Font color #503892
.text{ color : #503892; }
My text html color #503892 hex color code
Border html color #503892 hex color code
.border{ border:3px solid : #503892; }
My div border color
Outline hex color #503892
.outline{ outline:2px solid #503892; }
My text outline color #503892
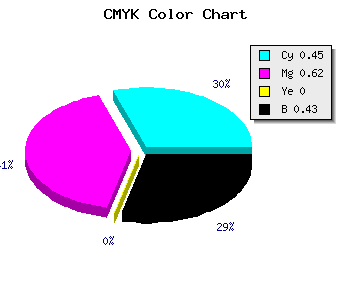
css #503892 Color code html chart

|

|
css Text shadow : #503892 color
.shadow{ text-shadow: 10px 10px 10px #503892; }
My text shadow
Css box shadow : #503892 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#503892; }
My box shadow
Css Gradient html color #503892 code
.gradient{ background-color:#503892; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#503892, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #503892 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #503892 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #503892 0%, #00000C 100%); background-image:linear-gradient(180deg, #503892 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #503892 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#503892), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#503892; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #503892 Color code html values
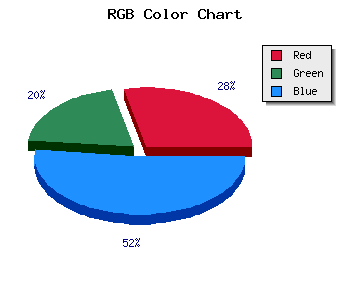
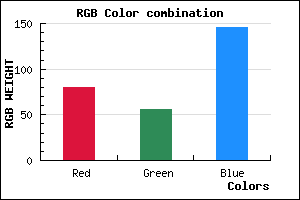
#503892 hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 21.96% green and 57.25% blue.
RGB percentage values corresponding to this are 80, 56, 146.
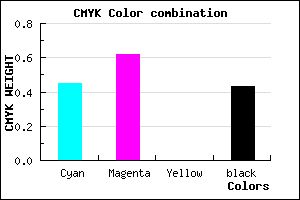
Html color #503892 has 0% cyan, 0% magenta, 0% yellow and 109% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #503892 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #503892 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #503892 Hex Color Conversion

|

|
CMYK Css #503892 Color code combination mixer
RGB Css #503892 Color Code Combination Mixer
Css #503892 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #503892 hex color
a{ color: #503892; }
css h1,h2,h3,h4,h5,h6 : #503892
h1,h2,h3,h4,h5,h6{ color: #503892;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,56,146 Text color with hexadecimal code
Text font color is Rgb (80,56,146)
color css codes
Luminosity of css #503892 hex color
- #090711 (591633) #090711
- #1e1537 (1971511) #1e1537
- #31235b (3220315) #31235b
- #463181 (4600193) #463181
- #593fa5 (5848997) #593fa5
- #7359bf (7559615) #7359bf
- #927dcd (9600461) #927dcd
- #b1a2dc (11641564) #b1a2dc
- #d0c7e9 (13682665) #d0c7e9
- #efecf8 (15723768) #efecf8
- lighter/Darker shades: Hex values:
- #503892 (80,56,146) #503892
- #3E1F8D (62,31,141) #3E1F8D
- #2C0688 (44,6,136) #2C0688
- #1A0083 (26,0,131) #1A0083
- #08007E (8,0,126) #08007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
Color Shades of css #503892 hex color
Tints of css #503892 hex color
- Darker/lighter shades: Hex color values:
- #00005B (80,56,146) #00005B
- #624AA4 (98,74,164) #624AA4
- #745CB6 (116,92,182) #745CB6
- #866EC8 (134,110,200) #866EC8
- #9880DA (152,128,218) #9880DA
- #AA92EC (170,146,236) #AA92EC
- #BCA4FE (188,164,254) #BCA4FE
- #CEB6FF (206,182,255) #CEB6FF
- #E0C8FF (224,200,255) #E0C8FF
- #F2DAFF (242,218,255) #F2DAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF