Rgb 80,54,124 to Css #50367C Color code html values
Css 50367C Hex Color Code for rgb 80,54,124
Css Html color #50367C Hex color conversions, schemes, palette, combination, mixer, to rgb 80,54,124 colour codes.
Div Background-color : #50367C
.div{ background-color : #50367C; }
html #50367C color code
Text/Font color #50367C
.text{ color : #50367C; }
My text html color #50367C hex color code
Border html color #50367C hex color code
.border{ border:3px solid : #50367C; }
My div border color
Outline hex color #50367C
.outline{ outline:2px solid #50367C; }
My text outline color #50367C
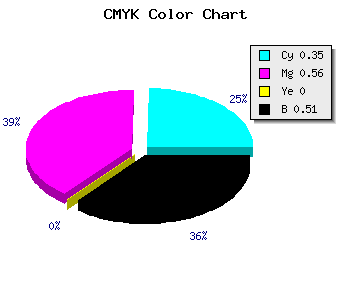
css #50367C Color code html chart

|

|
css Text shadow : #50367C color
.shadow{ text-shadow: 10px 10px 10px #50367C; }
My text shadow
Css box shadow : #50367C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#50367C; }
My box shadow
Css Gradient html color #50367C code
.gradient{ background-color:#50367C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#50367C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #50367C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #50367C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #50367C 0%, #00000C 100%); background-image:linear-gradient(180deg, #50367C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #50367C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#50367C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#50367C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #50367C Color code html values
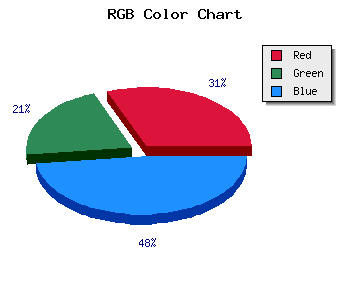
#50367C hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 21.18% green and 48.63% blue.
RGB percentage values corresponding to this are 80, 54, 124.
Html color #50367C has 0% cyan, 0% magenta, 0% yellow and 131% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #50367C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #50367C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #50367C Hex Color Conversion

|

|
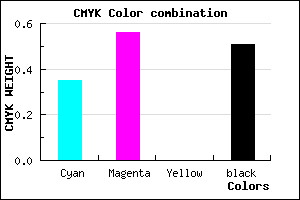
CMYK Css #50367C Color code combination mixer
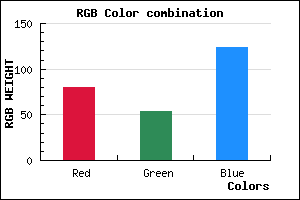
RGB Css #50367C Color Code Combination Mixer
Css #50367C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #50367C hex color
a{ color: #50367C; }
css h1,h2,h3,h4,h5,h6 : #50367C
h1,h2,h3,h4,h5,h6{ color: #50367C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,54,124 Text color with hexadecimal code
Text font color is Rgb (80,54,124)
color css codes
Luminosity of css #50367C hex color
- #0b0711 (722705) #0b0711
- #221735 (2234165) #221735
- #392658 (3745368) #392658
- #50367c (5256828) #50367c
- #67459f (6768031) #67459f
- #815fb9 (8478649) #815fb9
- #9c82c8 (10257096) #9c82c8
- #b9a6d8 (12166872) #b9a6d8
- #d4c9e7 (13945319) #d4c9e7
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #50367C (80,54,124) #50367C
- #3E1D77 (62,29,119) #3E1D77
- #2C0472 (44,4,114) #2C0472
- #1A006D (26,0,109) #1A006D
- #080068 (8,0,104) #080068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
Color Shades of css #50367C hex color
Tints of css #50367C hex color
- Darker/lighter shades: Hex color values:
- #000045 (80,54,124) #000045
- #62488E (98,72,142) #62488E
- #745AA0 (116,90,160) #745AA0
- #866CB2 (134,108,178) #866CB2
- #987EC4 (152,126,196) #987EC4
- #AA90D6 (170,144,214) #AA90D6
- #BCA2E8 (188,162,232) #BCA2E8
- #CEB4FA (206,180,250) #CEB4FA
- #E0C6FF (224,198,255) #E0C6FF
- #F2D8FF (242,216,255) #F2D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF