Rgb 80,47,255 to Css #502FFF Color code html values
Css 502FFF Hex Color Code for rgb 80,47,255
Css Html color #502FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 80,47,255 colour codes.
Div Background-color : #502FFF
.div{ background-color : #502FFF; }
html #502FFF color code
Text/Font color #502FFF
.text{ color : #502FFF; }
My text html color #502FFF hex color code
Border html color #502FFF hex color code
.border{ border:3px solid : #502FFF; }
My div border color
Outline hex color #502FFF
.outline{ outline:2px solid #502FFF; }
My text outline color #502FFF
css #502FFF Color code html chart

|

|
css Text shadow : #502FFF color
.shadow{ text-shadow: 10px 10px 10px #502FFF; }
My text shadow
Css box shadow : #502FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#502FFF; }
My box shadow
Css Gradient html color #502FFF code
.gradient{ background-color:#502FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#502FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #502FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #502FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #502FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #502FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #502FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#502FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#502FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #502FFF Color code html values
#502FFF hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 18.43% green and 100% blue.
RGB percentage values corresponding to this are 80, 47, 255.
Html color #502FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #502FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #502FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #502FFF Hex Color Conversion

|

|
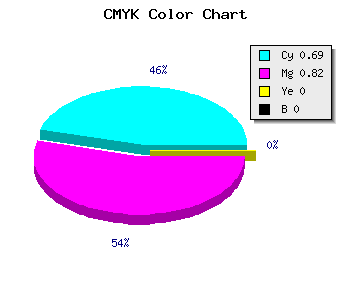
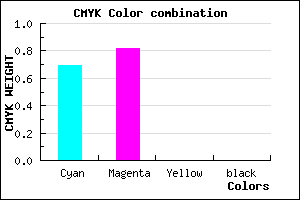
CMYK Css #502FFF Color code combination mixer
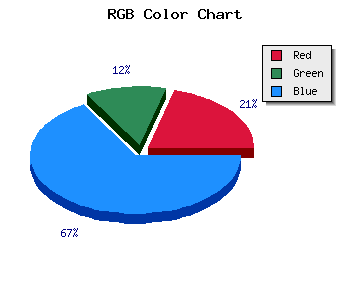
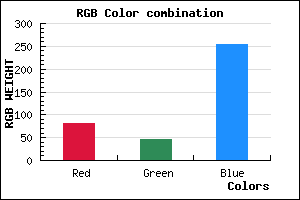
RGB Css #502FFF Color Code Combination Mixer
Css #502FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #502FFF hex color
a{ color: #502FFF; }
css h1,h2,h3,h4,h5,h6 : #502FFF
h1,h2,h3,h4,h5,h6{ color: #502FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,47,255 Text color with hexadecimal code
Text font color is Rgb (80,47,255)
color css codes
Luminosity of css #502FFF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #502FFF (80,47,255) #502FFF
- #3E16FA (62,22,250) #3E16FA
- #2C00F5 (44,0,245) #2C00F5
- #1A00F0 (26,0,240) #1A00F0
- #0800EB (8,0,235) #0800EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #502FFF hex color
Tints of css #502FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (80,47,255) #0000C8
- #6241FF (98,65,255) #6241FF
- #7453FF (116,83,255) #7453FF
- #8665FF (134,101,255) #8665FF
- #9877FF (152,119,255) #9877FF
- #AA89FF (170,137,255) #AA89FF
- #BC9BFF (188,155,255) #BC9BFF
- #CEADFF (206,173,255) #CEADFF
- #E0BFFF (224,191,255) #E0BFFF
- #F2D1FF (242,209,255) #F2D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF