Rgb 80,37,219 to Css #5025DB Color code html values
Css 5025DB Hex Color Code for rgb 80,37,219
Css Html color #5025DB Hex color conversions, schemes, palette, combination, mixer, to rgb 80,37,219 colour codes.
Div Background-color : #5025DB
.div{ background-color : #5025DB; }
html #5025DB color code
Text/Font color #5025DB
.text{ color : #5025DB; }
My text html color #5025DB hex color code
Border html color #5025DB hex color code
.border{ border:3px solid : #5025DB; }
My div border color
Outline hex color #5025DB
.outline{ outline:2px solid #5025DB; }
My text outline color #5025DB
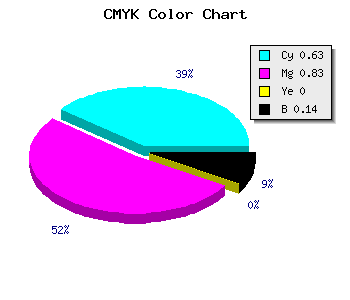
css #5025DB Color code html chart

|

|
css Text shadow : #5025DB color
.shadow{ text-shadow: 10px 10px 10px #5025DB; }
My text shadow
Css box shadow : #5025DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5025DB; }
My box shadow
Css Gradient html color #5025DB code
.gradient{ background-color:#5025DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5025DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5025DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5025DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5025DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5025DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5025DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5025DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5025DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5025DB Color code html values
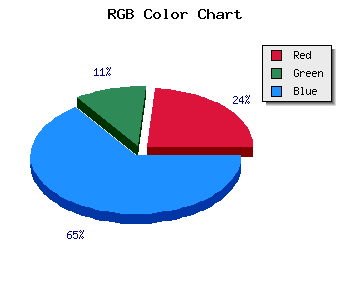
#5025DB hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 14.51% green and 85.88% blue.
RGB percentage values corresponding to this are 80, 37, 219.
Html color #5025DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5025DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5025DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5025DB Hex Color Conversion

|

|
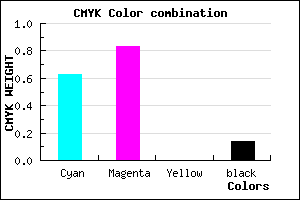
CMYK Css #5025DB Color code combination mixer
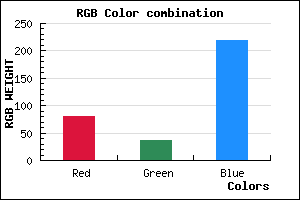
RGB Css #5025DB Color Code Combination Mixer
Css #5025DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5025DB hex color
a{ color: #5025DB; }
css h1,h2,h3,h4,h5,h6 : #5025DB
h1,h2,h3,h4,h5,h6{ color: #5025DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,37,219 Text color with hexadecimal code
Text font color is Rgb (80,37,219)
color css codes
Luminosity of css #5025DB hex color
- #070315 (459541) #070315
- #180b41 (1575745) #180b41
- #27126c (2560620) #27126c
- #371999 (3611033) #371999
- #4720c4 (4661444) #4720c4
- #6039df (6306271) #6039df
- #8364e6 (8611046) #8364e6
- #a791ed (10981869) #a791ed
- #c9bcf4 (13221108) #c9bcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #5025DB (80,37,219) #5025DB
- #3E0CD6 (62,12,214) #3E0CD6
- #2C00D1 (44,0,209) #2C00D1
- #1A00CC (26,0,204) #1A00CC
- #0800C7 (8,0,199) #0800C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #5025DB hex color
Tints of css #5025DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (80,37,219) #0000A4
- #6237ED (98,55,237) #6237ED
- #7449FF (116,73,255) #7449FF
- #865BFF (134,91,255) #865BFF
- #986DFF (152,109,255) #986DFF
- #AA7FFF (170,127,255) #AA7FFF
- #BC91FF (188,145,255) #BC91FF
- #CEA3FF (206,163,255) #CEA3FF
- #E0B5FF (224,181,255) #E0B5FF
- #F2C7FF (242,199,255) #F2C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF