Rgb 80,29,234 to Css #501DEA Color code html values
Css 501DEA Hex Color Code for rgb 80,29,234
Css Html color #501DEA Hex color conversions, schemes, palette, combination, mixer, to rgb 80,29,234 colour codes.
Div Background-color : #501DEA
.div{ background-color : #501DEA; }
html #501DEA color code
Text/Font color #501DEA
.text{ color : #501DEA; }
My text html color #501DEA hex color code
Border html color #501DEA hex color code
.border{ border:3px solid : #501DEA; }
My div border color
Outline hex color #501DEA
.outline{ outline:2px solid #501DEA; }
My text outline color #501DEA
css #501DEA Color code html chart

|

|
css Text shadow : #501DEA color
.shadow{ text-shadow: 10px 10px 10px #501DEA; }
My text shadow
Css box shadow : #501DEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#501DEA; }
My box shadow
Css Gradient html color #501DEA code
.gradient{ background-color:#501DEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#501DEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #501DEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #501DEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #501DEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #501DEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #501DEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#501DEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#501DEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #501DEA Color code html values
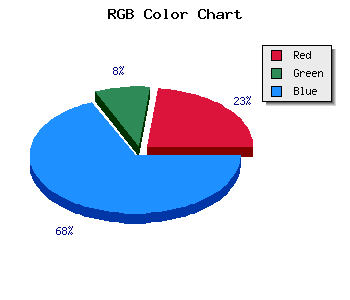
#501DEA hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 11.37% green and 91.76% blue.
RGB percentage values corresponding to this are 80, 29, 234.
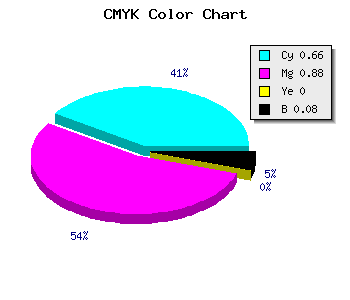
Html color #501DEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #501DEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #501DEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #501DEA Hex Color Conversion

|

|
CMYK Css #501DEA Color code combination mixer
RGB Css #501DEA Color Code Combination Mixer
Css #501DEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #501DEA hex color
a{ color: #501DEA; }
css h1,h2,h3,h4,h5,h6 : #501DEA
h1,h2,h3,h4,h5,h6{ color: #501DEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,29,234 Text color with hexadecimal code
Text font color is Rgb (80,29,234)
color css codes
Luminosity of css #501DEA hex color
- #070216 (459286) #070216
- #170646 (1508934) #170646
- #260b73 (2493299) #260b73
- #350fa3 (3477411) #350fa3
- #4413d1 (4461521) #4413d1
- #5e2cec (6171884) #5e2cec
- #815af0 (8477424) #815af0
- #a58af4 (10849012) #a58af4
- #c8b8f8 (13154552) #c8b8f8
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #501DEA (80,29,234) #501DEA
- #3E04E5 (62,4,229) #3E04E5
- #2C00E0 (44,0,224) #2C00E0
- #1A00DB (26,0,219) #1A00DB
- #0800D6 (8,0,214) #0800D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #501DEA hex color
Tints of css #501DEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (80,29,234) #0000B3
- #622FFC (98,47,252) #622FFC
- #7441FF (116,65,255) #7441FF
- #8653FF (134,83,255) #8653FF
- #9865FF (152,101,255) #9865FF
- #AA77FF (170,119,255) #AA77FF
- #BC89FF (188,137,255) #BC89FF
- #CE9BFF (206,155,255) #CE9BFF
- #E0ADFF (224,173,255) #E0ADFF
- #F2BFFF (242,191,255) #F2BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF