Rgb 80,28,188 to Css #501CBC Color code html values
Css 501CBC Hex Color Code for rgb 80,28,188
Css Html color #501CBC Hex color conversions, schemes, palette, combination, mixer, to rgb 80,28,188 colour codes.
Div Background-color : #501CBC
.div{ background-color : #501CBC; }
html #501CBC color code
Text/Font color #501CBC
.text{ color : #501CBC; }
My text html color #501CBC hex color code
Border html color #501CBC hex color code
.border{ border:3px solid : #501CBC; }
My div border color
Outline hex color #501CBC
.outline{ outline:2px solid #501CBC; }
My text outline color #501CBC
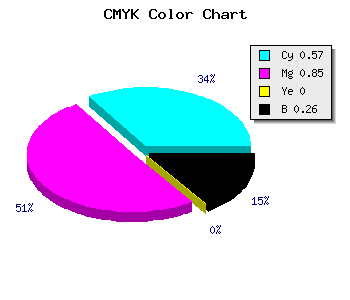
css #501CBC Color code html chart

|

|
css Text shadow : #501CBC color
.shadow{ text-shadow: 10px 10px 10px #501CBC; }
My text shadow
Css box shadow : #501CBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#501CBC; }
My box shadow
Css Gradient html color #501CBC code
.gradient{ background-color:#501CBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#501CBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #501CBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #501CBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #501CBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #501CBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #501CBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#501CBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#501CBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #501CBC Color code html values
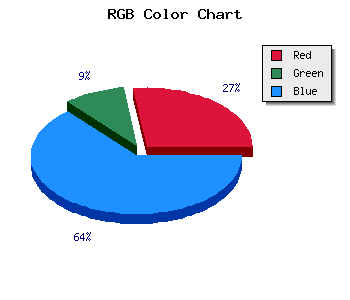
#501CBC hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 10.98% green and 73.73% blue.
RGB percentage values corresponding to this are 80, 28, 188.
Html color #501CBC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #501CBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #501CBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #501CBC Hex Color Conversion

|

|
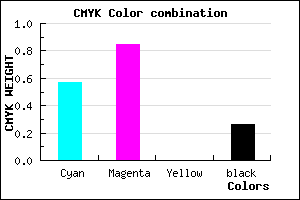
CMYK Css #501CBC Color code combination mixer
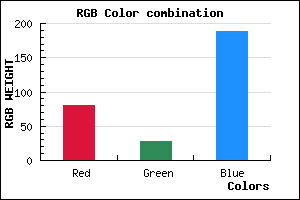
RGB Css #501CBC Color Code Combination Mixer
Css #501CBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #501CBC hex color
a{ color: #501CBC; }
css h1,h2,h3,h4,h5,h6 : #501CBC
h1,h2,h3,h4,h5,h6{ color: #501CBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,28,188 Text color with hexadecimal code
Text font color is Rgb (80,28,188)
color css codes
Luminosity of css #501CBC hex color
- #090315 (590613) #090315
- #1c0a42 (1837634) #1c0a42
- #2f106e (3084398) #2f106e
- #42179b (4331419) #42179b
- #551ec6 (5578438) #551ec6
- #6f37e1 (7288801) #6f37e1
- #8e62e8 (9331432) #8e62e8
- #af90ee (11505902) #af90ee
- #cebbf5 (13548533) #cebbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #501CBC (80,28,188) #501CBC
- #3E03B7 (62,3,183) #3E03B7
- #2C00B2 (44,0,178) #2C00B2
- #1A00AD (26,0,173) #1A00AD
- #0800A8 (8,0,168) #0800A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #501CBC hex color
Tints of css #501CBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (80,28,188) #000085
- #622ECE (98,46,206) #622ECE
- #7440E0 (116,64,224) #7440E0
- #8652F2 (134,82,242) #8652F2
- #9864FF (152,100,255) #9864FF
- #AA76FF (170,118,255) #AA76FF
- #BC88FF (188,136,255) #BC88FF
- #CE9AFF (206,154,255) #CE9AFF
- #E0ACFF (224,172,255) #E0ACFF
- #F2BEFF (242,190,255) #F2BEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF