Rgb 80,19,203 to Css #5013CB Color code html values
Css 5013CB Hex Color Code for rgb 80,19,203
Css Html color #5013CB Hex color conversions, schemes, palette, combination, mixer, to rgb 80,19,203 colour codes.
Div Background-color : #5013CB
.div{ background-color : #5013CB; }
html #5013CB color code
Text/Font color #5013CB
.text{ color : #5013CB; }
My text html color #5013CB hex color code
Border html color #5013CB hex color code
.border{ border:3px solid : #5013CB; }
My div border color
Outline hex color #5013CB
.outline{ outline:2px solid #5013CB; }
My text outline color #5013CB
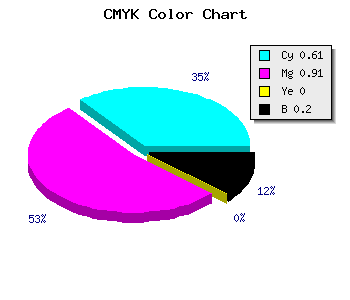
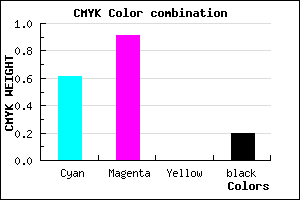
css #5013CB Color code html chart

|

|
css Text shadow : #5013CB color
.shadow{ text-shadow: 10px 10px 10px #5013CB; }
My text shadow
Css box shadow : #5013CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5013CB; }
My box shadow
Css Gradient html color #5013CB code
.gradient{ background-color:#5013CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5013CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5013CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5013CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5013CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5013CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5013CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5013CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5013CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5013CB Color code html values
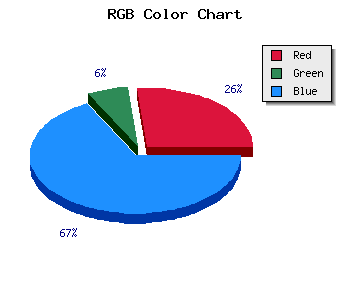
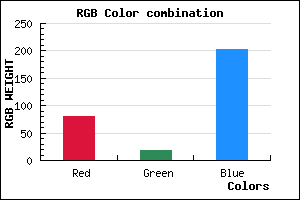
#5013CB hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 7.45% green and 79.61% blue.
RGB percentage values corresponding to this are 80, 19, 203.
Html color #5013CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5013CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5013CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5013CB Hex Color Conversion

|

|
CMYK Css #5013CB Color code combination mixer
RGB Css #5013CB Color Code Combination Mixer
Css #5013CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5013CB hex color
a{ color: #5013CB; }
css h1,h2,h3,h4,h5,h6 : #5013CB
h1,h2,h3,h4,h5,h6{ color: #5013CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,19,203 Text color with hexadecimal code
Text font color is Rgb (80,19,203)
color css codes
Luminosity of css #5013CB hex color
- #090216 (590358) #090216
- #1b0745 (1771333) #1b0745
- #2d0b73 (2952051) #2d0b73
- #400fa3 (4198307) #400fa3
- #5214d0 (5379280) #5214d0
- #6c2deb (7089643) #6c2deb
- #8c5bef (9198575) #8c5bef
- #ad8af4 (11373300) #ad8af4
- #cdb8f8 (13482232) #cdb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #5013CB (80,19,203) #5013CB
- #3E00C6 (62,0,198) #3E00C6
- #2C00C1 (44,0,193) #2C00C1
- #1A00BC (26,0,188) #1A00BC
- #0800B7 (8,0,183) #0800B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #5013CB hex color
Tints of css #5013CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (80,19,203) #000094
- #6225DD (98,37,221) #6225DD
- #7437EF (116,55,239) #7437EF
- #8649FF (134,73,255) #8649FF
- #985BFF (152,91,255) #985BFF
- #AA6DFF (170,109,255) #AA6DFF
- #BC7FFF (188,127,255) #BC7FFF
- #CE91FF (206,145,255) #CE91FF
- #E0A3FF (224,163,255) #E0A3FF
- #F2B5FF (242,181,255) #F2B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF