Rgb 80,18,241 to Css #5012F1 Color code html values
Css 5012F1 Hex Color Code for rgb 80,18,241
Css Html color #5012F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 80,18,241 colour codes.
Div Background-color : #5012F1
.div{ background-color : #5012F1; }
html #5012F1 color code
Text/Font color #5012F1
.text{ color : #5012F1; }
My text html color #5012F1 hex color code
Border html color #5012F1 hex color code
.border{ border:3px solid : #5012F1; }
My div border color
Outline hex color #5012F1
.outline{ outline:2px solid #5012F1; }
My text outline color #5012F1
css #5012F1 Color code html chart

|

|
css Text shadow : #5012F1 color
.shadow{ text-shadow: 10px 10px 10px #5012F1; }
My text shadow
Css box shadow : #5012F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5012F1; }
My box shadow
Css Gradient html color #5012F1 code
.gradient{ background-color:#5012F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5012F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5012F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5012F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5012F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #5012F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5012F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5012F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5012F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5012F1 Color code html values
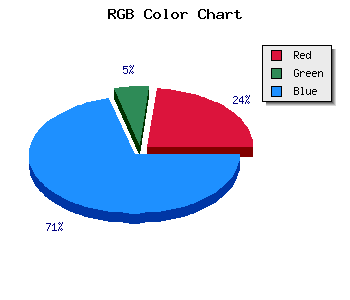
#5012F1 hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 7.06% green and 94.51% blue.
RGB percentage values corresponding to this are 80, 18, 241.
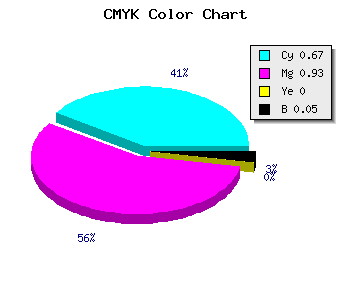
Html color #5012F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5012F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5012F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5012F1 Hex Color Conversion

|

|
CMYK Css #5012F1 Color code combination mixer
RGB Css #5012F1 Color Code Combination Mixer
Css #5012F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5012F1 hex color
a{ color: #5012F1; }
css h1,h2,h3,h4,h5,h6 : #5012F1
h1,h2,h3,h4,h5,h6{ color: #5012F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,18,241 Text color with hexadecimal code
Text font color is Rgb (80,18,241)
color css codes
Luminosity of css #5012F1 hex color
- #070117 (459031) #070117
- #170448 (1508424) #170448
- #270777 (2557815) #270777
- #370aa8 (3607208) #370aa8
- #460dd7 (4591063) #460dd7
- #5f26f2 (6235890) #5f26f2
- #8255f5 (8541685) #8255f5
- #a686f8 (10913528) #a686f8
- #c9b5fb (13219323) #c9b5fb
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #5012F1 (80,18,241) #5012F1
- #3E00EC (62,0,236) #3E00EC
- #2C00E7 (44,0,231) #2C00E7
- #1A00E2 (26,0,226) #1A00E2
- #0800DD (8,0,221) #0800DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
Color Shades of css #5012F1 hex color
Tints of css #5012F1 hex color
- Darker/lighter shades: Hex color values:
- #0000BA (80,18,241) #0000BA
- #6224FF (98,36,255) #6224FF
- #7436FF (116,54,255) #7436FF
- #8648FF (134,72,255) #8648FF
- #985AFF (152,90,255) #985AFF
- #AA6CFF (170,108,255) #AA6CFF
- #BC7EFF (188,126,255) #BC7EFF
- #CE90FF (206,144,255) #CE90FF
- #E0A2FF (224,162,255) #E0A2FF
- #F2B4FF (242,180,255) #F2B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF