Rgb 80,12,234 to Css #500CEA Color code html values
Css 500CEA Hex Color Code for rgb 80,12,234
Css Html color #500CEA Hex color conversions, schemes, palette, combination, mixer, to rgb 80,12,234 colour codes.
Div Background-color : #500CEA
.div{ background-color : #500CEA; }
html #500CEA color code
Text/Font color #500CEA
.text{ color : #500CEA; }
My text html color #500CEA hex color code
Border html color #500CEA hex color code
.border{ border:3px solid : #500CEA; }
My div border color
Outline hex color #500CEA
.outline{ outline:2px solid #500CEA; }
My text outline color #500CEA
css #500CEA Color code html chart

|

|
css Text shadow : #500CEA color
.shadow{ text-shadow: 10px 10px 10px #500CEA; }
My text shadow
Css box shadow : #500CEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#500CEA; }
My box shadow
Css Gradient html color #500CEA code
.gradient{ background-color:#500CEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#500CEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #500CEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #500CEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #500CEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #500CEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #500CEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#500CEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#500CEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #500CEA Color code html values
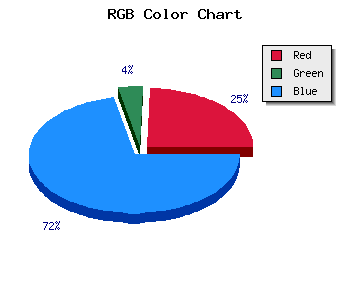
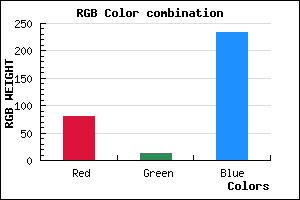
#500CEA hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 4.71% green and 91.76% blue.
RGB percentage values corresponding to this are 80, 12, 234.
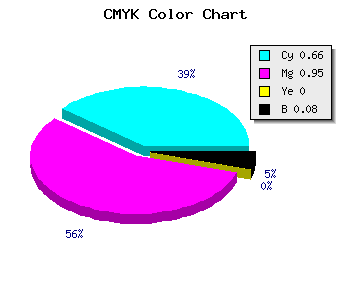
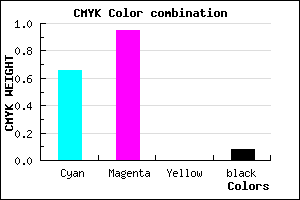
Html color #500CEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #500CEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #500CEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #500CEA Hex Color Conversion

|

|
CMYK Css #500CEA Color code combination mixer
RGB Css #500CEA Color Code Combination Mixer
Css #500CEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #500CEA hex color
a{ color: #500CEA; }
css h1,h2,h3,h4,h5,h6 : #500CEA
h1,h2,h3,h4,h5,h6{ color: #500CEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,12,234 Text color with hexadecimal code
Text font color is Rgb (80,12,234)
color css codes
Luminosity of css #500CEA hex color
- #080117 (524567) #080117
- #190448 (1639496) #190448
- #290678 (2688632) #290678
- #3a09a9 (3803561) #3a09a9
- #4a0bd9 (4852697) #4a0bd9
- #6424f4 (6563060) #6424f4
- #8554f6 (8738038) #8554f6
- #a985f9 (11109881) #a985f9
- #cab5fb (13284859) #cab5fb
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #500CEA (80,12,234) #500CEA
- #3E00E5 (62,0,229) #3E00E5
- #2C00E0 (44,0,224) #2C00E0
- #1A00DB (26,0,219) #1A00DB
- #0800D6 (8,0,214) #0800D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #500CEA hex color
Tints of css #500CEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (80,12,234) #0000B3
- #621EFC (98,30,252) #621EFC
- #7430FF (116,48,255) #7430FF
- #8642FF (134,66,255) #8642FF
- #9854FF (152,84,255) #9854FF
- #AA66FF (170,102,255) #AA66FF
- #BC78FF (188,120,255) #BC78FF
- #CE8AFF (206,138,255) #CE8AFF
- #E09CFF (224,156,255) #E09CFF
- #F2AEFF (242,174,255) #F2AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF