Rgb 80,1,209 to Css #5001D1 Color code html values
Css 5001D1 Hex Color Code for rgb 80,1,209
Css Html color #5001D1 Hex color conversions, schemes, palette, combination, mixer, to rgb 80,1,209 colour codes.
Div Background-color : #5001D1
.div{ background-color : #5001D1; }
html #5001D1 color code
Text/Font color #5001D1
.text{ color : #5001D1; }
My text html color #5001D1 hex color code
Border html color #5001D1 hex color code
.border{ border:3px solid : #5001D1; }
My div border color
Outline hex color #5001D1
.outline{ outline:2px solid #5001D1; }
My text outline color #5001D1
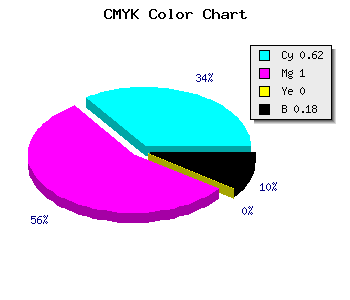
css #5001D1 Color code html chart

|

|
css Text shadow : #5001D1 color
.shadow{ text-shadow: 10px 10px 10px #5001D1; }
My text shadow
Css box shadow : #5001D1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5001D1; }
My box shadow
Css Gradient html color #5001D1 code
.gradient{ background-color:#5001D1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5001D1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5001D1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5001D1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5001D1 0%, #00000C 100%); background-image:linear-gradient(180deg, #5001D1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5001D1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5001D1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5001D1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5001D1 Color code html values
#5001D1 hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 0.39% green and 81.96% blue.
RGB percentage values corresponding to this are 80, 1, 209.
Html color #5001D1 has 0% cyan, 0% magenta, 0% yellow and 46% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5001D1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5001D1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5001D1 Hex Color Conversion

|

|
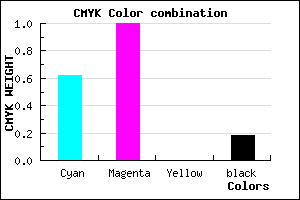
CMYK Css #5001D1 Color code combination mixer
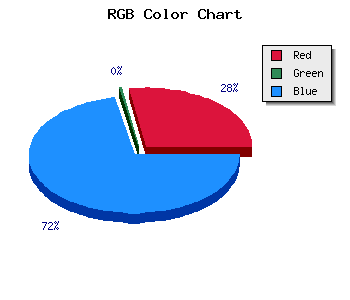
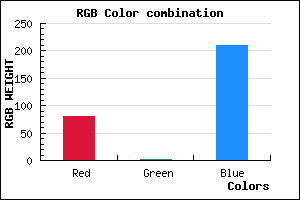
RGB Css #5001D1 Color Code Combination Mixer
Css #5001D1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5001D1 hex color
a{ color: #5001D1; }
css h1,h2,h3,h4,h5,h6 : #5001D1
h1,h2,h3,h4,h5,h6{ color: #5001D1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,1,209 Text color with hexadecimal code
Text font color is Rgb (80,1,209)
color css codes
Luminosity of css #5001D1 hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #30007e (3145854) #30007e
- #4301b1 (4391345) #4301b1
- #5601e3 (5636579) #5601e3
- #701afe (7346942) #701afe
- #8f4cfe (9391358) #8f4cfe
- #af80fe (11501822) #af80fe
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #5001D1 (80,1,209) #5001D1
- #3E00CC (62,0,204) #3E00CC
- #2C00C7 (44,0,199) #2C00C7
- #1A00C2 (26,0,194) #1A00C2
- #0800BD (8,0,189) #0800BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
Color Shades of css #5001D1 hex color
Tints of css #5001D1 hex color
- Darker/lighter shades: Hex color values:
- #00009A (80,1,209) #00009A
- #6213E3 (98,19,227) #6213E3
- #7425F5 (116,37,245) #7425F5
- #8637FF (134,55,255) #8637FF
- #9849FF (152,73,255) #9849FF
- #AA5BFF (170,91,255) #AA5BFF
- #BC6DFF (188,109,255) #BC6DFF
- #CE7FFF (206,127,255) #CE7FFF
- #E091FF (224,145,255) #E091FF
- #F2A3FF (242,163,255) #F2A3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF