Rgb 8,0,118 to Css #080076 Color code html values
Css 080076 Hex Color Code for rgb 8,0,118
Css Html color #080076 Hex color conversions, schemes, palette, combination, mixer, to rgb 8,0,118 colour codes.
Div Background-color : #080076
.div{ background-color : #080076; }
html #080076 color code
Text/Font color #080076
.text{ color : #080076; }
My text html color #080076 hex color code
Border html color #080076 hex color code
.border{ border:3px solid : #080076; }
My div border color
Outline hex color #080076
.outline{ outline:2px solid #080076; }
My text outline color #080076
css #080076 Color code html chart

|

|
css Text shadow : #080076 color
.shadow{ text-shadow: 10px 10px 10px #080076; }
My text shadow
Css box shadow : #080076 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#080076; }
My box shadow
Css Gradient html color #080076 code
.gradient{ background-color:#080076; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#080076, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #080076 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #080076 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #080076 0%, #00000C 100%); background-image:linear-gradient(180deg, #080076 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #080076 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#080076), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#080076; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #080076 Color code html values
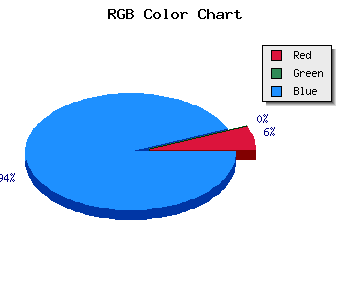
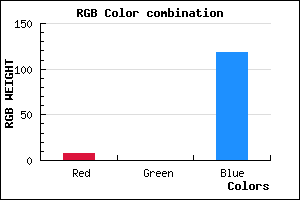
#080076 hex color code has red green and blue "RGB color" in the proportion of 3.14% red, 0% green and 46.27% blue.
RGB percentage values corresponding to this are 8, 0, 118.
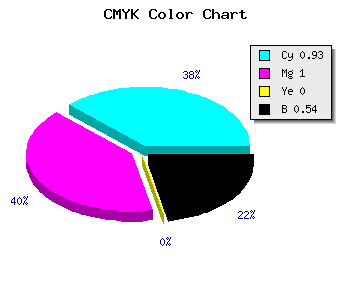
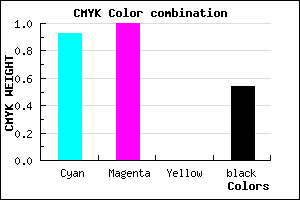
Html color #080076 has 0% cyan, 0% magenta, 0% yellow and 137% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #080076 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #080076 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #080076 Hex Color Conversion

|

|
CMYK Css #080076 Color code combination mixer
RGB Css #080076 Color Code Combination Mixer
Css #080076 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #080076 hex color
a{ color: #080076; }
css h1,h2,h3,h4,h5,h6 : #080076
h1,h2,h3,h4,h5,h6{ color: #080076;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 8,0,118 Text color with hexadecimal code
Text font color is Rgb (8,0,118)
color css codes
Luminosity of css #080076 hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #080076 (8,0,118) #080076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
Color Shades of css #080076 hex color
Tints of css #080076 hex color
- Darker/lighter shades: Hex color values:
- #00003F (8,0,118) #00003F
- #1A1288 (26,18,136) #1A1288
- #2C249A (44,36,154) #2C249A
- #3E36AC (62,54,172) #3E36AC
- #5048BE (80,72,190) #5048BE
- #625AD0 (98,90,208) #625AD0
- #746CE2 (116,108,226) #746CE2
- #867EF4 (134,126,244) #867EF4
- #9890FF (152,144,255) #9890FF
- #AAA2FF (170,162,255) #AAA2FF
- #BCB4FF (188,180,255) #BCB4FF
- #CEC6FF (206,198,255) #CEC6FF