Rgb 8,0,100 to Css #080064 Color code html values
Css 080064 Hex Color Code for rgb 8,0,100
Css Html color #080064 Hex color conversions, schemes, palette, combination, mixer, to rgb 8,0,100 colour codes.
Div Background-color : #080064
.div{ background-color : #080064; }
html #080064 color code
Text/Font color #080064
.text{ color : #080064; }
My text html color #080064 hex color code
Border html color #080064 hex color code
.border{ border:3px solid : #080064; }
My div border color
Outline hex color #080064
.outline{ outline:2px solid #080064; }
My text outline color #080064
css #080064 Color code html chart

|

|
css Text shadow : #080064 color
.shadow{ text-shadow: 10px 10px 10px #080064; }
My text shadow
Css box shadow : #080064 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#080064; }
My box shadow
Css Gradient html color #080064 code
.gradient{ background-color:#080064; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#080064, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #080064 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #080064 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #080064 0%, #00000C 100%); background-image:linear-gradient(180deg, #080064 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #080064 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#080064), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#080064; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #080064 Color code html values
#080064 hex color code has red green and blue "RGB color" in the proportion of 3.14% red, 0% green and 39.22% blue.
RGB percentage values corresponding to this are 8, 0, 100.
Html color #080064 has 0% cyan, 0% magenta, 0% yellow and 155% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #080064 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #080064 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #080064 Hex Color Conversion

|

|
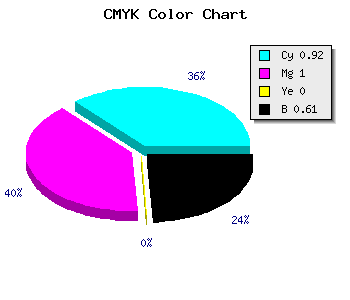
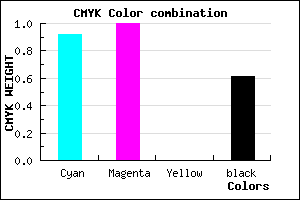
CMYK Css #080064 Color code combination mixer
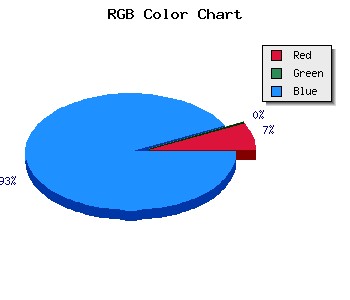
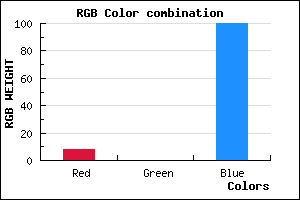
RGB Css #080064 Color Code Combination Mixer
Css #080064 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #080064 hex color
a{ color: #080064; }
css h1,h2,h3,h4,h5,h6 : #080064
h1,h2,h3,h4,h5,h6{ color: #080064;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 8,0,100 Text color with hexadecimal code
Text font color is Rgb (8,0,100)
color css codes
Luminosity of css #080064 hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #080064 (8,0,100) #080064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
Color Shades of css #080064 hex color
Tints of css #080064 hex color
- Darker/lighter shades: Hex color values:
- #00002D (8,0,100) #00002D
- #1A1276 (26,18,118) #1A1276
- #2C2488 (44,36,136) #2C2488
- #3E369A (62,54,154) #3E369A
- #5048AC (80,72,172) #5048AC
- #625ABE (98,90,190) #625ABE
- #746CD0 (116,108,208) #746CD0
- #867EE2 (134,126,226) #867EE2
- #9890F4 (152,144,244) #9890F4
- #AAA2FF (170,162,255) #AAA2FF
- #BCB4FF (188,180,255) #BCB4FF
- #CEC6FF (206,198,255) #CEC6FF