Rgb 79,6,186 to Css #4F06BA Color code html values
Css 4F06BA Hex Color Code for rgb 79,6,186
Css Html color #4F06BA Hex color conversions, schemes, palette, combination, mixer, to rgb 79,6,186 colour codes.
Div Background-color : #4F06BA
.div{ background-color : #4F06BA; }
html #4F06BA color code
Text/Font color #4F06BA
.text{ color : #4F06BA; }
My text html color #4F06BA hex color code
Border html color #4F06BA hex color code
.border{ border:3px solid : #4F06BA; }
My div border color
Outline hex color #4F06BA
.outline{ outline:2px solid #4F06BA; }
My text outline color #4F06BA
css #4F06BA Color code html chart

|

|
css Text shadow : #4F06BA color
.shadow{ text-shadow: 10px 10px 10px #4F06BA; }
My text shadow
Css box shadow : #4F06BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4F06BA; }
My box shadow
Css Gradient html color #4F06BA code
.gradient{ background-color:#4F06BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4F06BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4F06BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4F06BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4F06BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #4F06BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4F06BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4F06BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4F06BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4F06BA Color code html values
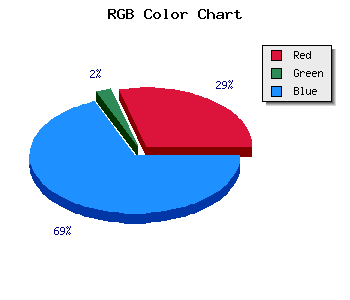
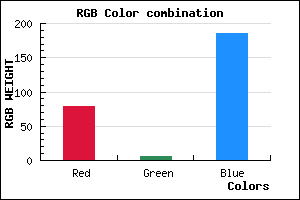
#4F06BA hex color code has red green and blue "RGB color" in the proportion of 30.98% red, 2.35% green and 72.94% blue.
RGB percentage values corresponding to this are 79, 6, 186.
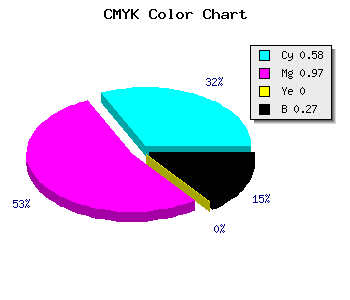
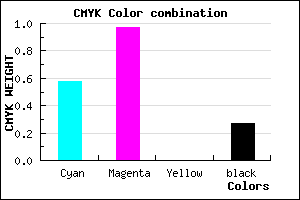
Html color #4F06BA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4F06BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4F06BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4F06BA Hex Color Conversion

|

|
CMYK Css #4F06BA Color code combination mixer
RGB Css #4F06BA Color Code Combination Mixer
Css #4F06BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4F06BA hex color
a{ color: #4F06BA; }
css h1,h2,h3,h4,h5,h6 : #4F06BA
h1,h2,h3,h4,h5,h6{ color: #4F06BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 79,6,186 Text color with hexadecimal code
Text font color is Rgb (79,6,186)
color css codes
Luminosity of css #4F06BA hex color
- #0a0117 (655639) #0a0117
- #1f024a (2032202) #1f024a
- #33047a (3343482) #33047a
- #4806ac (4720300) #4806ac
- #5d07dd (6096861) #5d07dd
- #7620f8 (7741688) #7620f8
- #9451f9 (9720313) #9451f9
- #b383fb (11764731) #b383fb
- #d1b3fd (13743101) #d1b3fd
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #4F06BA (79,6,186) #4F06BA
- #3D00B5 (61,0,181) #3D00B5
- #2B00B0 (43,0,176) #2B00B0
- #1900AB (25,0,171) #1900AB
- #0700A6 (7,0,166) #0700A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #4F06BA hex color
Tints of css #4F06BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (79,6,186) #000083
- #6118CC (97,24,204) #6118CC
- #732ADE (115,42,222) #732ADE
- #853CF0 (133,60,240) #853CF0
- #974EFF (151,78,255) #974EFF
- #A960FF (169,96,255) #A960FF
- #BB72FF (187,114,255) #BB72FF
- #CD84FF (205,132,255) #CD84FF
- #DF96FF (223,150,255) #DF96FF
- #F1A8FF (241,168,255) #F1A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF