Rgb 77,26,241 to Css #4D1AF1 Color code html values
Css 4D1AF1 Hex Color Code for rgb 77,26,241
Css Html color #4D1AF1 Hex color conversions, schemes, palette, combination, mixer, to rgb 77,26,241 colour codes.
Div Background-color : #4D1AF1
.div{ background-color : #4D1AF1; }
html #4D1AF1 color code
Text/Font color #4D1AF1
.text{ color : #4D1AF1; }
My text html color #4D1AF1 hex color code
Border html color #4D1AF1 hex color code
.border{ border:3px solid : #4D1AF1; }
My div border color
Outline hex color #4D1AF1
.outline{ outline:2px solid #4D1AF1; }
My text outline color #4D1AF1
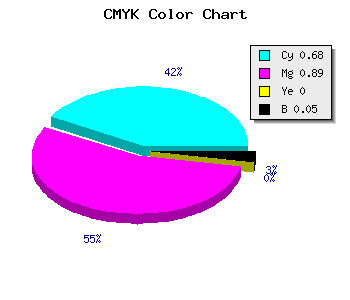
css #4D1AF1 Color code html chart

|

|
css Text shadow : #4D1AF1 color
.shadow{ text-shadow: 10px 10px 10px #4D1AF1; }
My text shadow
Css box shadow : #4D1AF1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4D1AF1; }
My box shadow
Css Gradient html color #4D1AF1 code
.gradient{ background-color:#4D1AF1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4D1AF1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4D1AF1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4D1AF1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4D1AF1 0%, #00000C 100%); background-image:linear-gradient(180deg, #4D1AF1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4D1AF1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4D1AF1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4D1AF1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4D1AF1 Color code html values
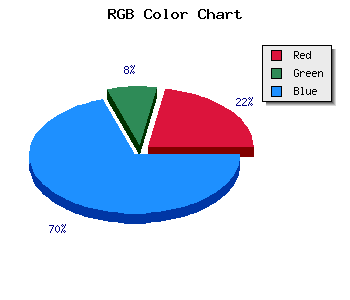
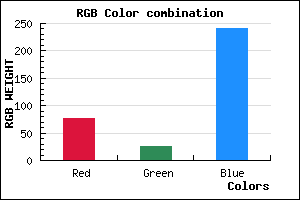
#4D1AF1 hex color code has red green and blue "RGB color" in the proportion of 30.2% red, 10.2% green and 94.51% blue.
RGB percentage values corresponding to this are 77, 26, 241.
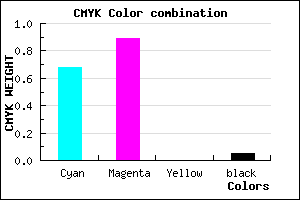
Html color #4D1AF1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4D1AF1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4D1AF1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4D1AF1 Hex Color Conversion

|

|
CMYK Css #4D1AF1 Color code combination mixer
RGB Css #4D1AF1 Color Code Combination Mixer
Css #4D1AF1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4D1AF1 hex color
a{ color: #4D1AF1; }
css h1,h2,h3,h4,h5,h6 : #4D1AF1
h1,h2,h3,h4,h5,h6{ color: #4D1AF1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 77,26,241 Text color with hexadecimal code
Text font color is Rgb (77,26,241)
color css codes
Luminosity of css #4D1AF1 hex color
- #060117 (393495) #060117
- #140448 (1311816) #140448
- #210777 (2164599) #210777
- #2f0aa8 (3082920) #2f0aa8
- #3d0dd7 (4001239) #3d0dd7
- #5626f2 (5646066) #5626f2
- #7b55f5 (8082933) #7b55f5
- #a186f8 (10585848) #a186f8
- #c6b5fb (13022715) #c6b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #4D1AF1 (77,26,241) #4D1AF1
- #3B01EC (59,1,236) #3B01EC
- #2900E7 (41,0,231) #2900E7
- #1700E2 (23,0,226) #1700E2
- #0500DD (5,0,221) #0500DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
Color Shades of css #4D1AF1 hex color
Tints of css #4D1AF1 hex color
- Darker/lighter shades: Hex color values:
- #0000BA (77,26,241) #0000BA
- #5F2CFF (95,44,255) #5F2CFF
- #713EFF (113,62,255) #713EFF
- #8350FF (131,80,255) #8350FF
- #9562FF (149,98,255) #9562FF
- #A774FF (167,116,255) #A774FF
- #B986FF (185,134,255) #B986FF
- #CB98FF (203,152,255) #CB98FF
- #DDAAFF (221,170,255) #DDAAFF
- #EFBCFF (239,188,255) #EFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF