Rgb 76,42,126 to Css #4C2A7E Color code html values
Css 4C2A7E Hex Color Code for rgb 76,42,126
Css Html color #4C2A7E Hex color conversions, schemes, palette, combination, mixer, to rgb 76,42,126 colour codes.
Div Background-color : #4C2A7E
.div{ background-color : #4C2A7E; }
html #4C2A7E color code
Text/Font color #4C2A7E
.text{ color : #4C2A7E; }
My text html color #4C2A7E hex color code
Border html color #4C2A7E hex color code
.border{ border:3px solid : #4C2A7E; }
My div border color
Outline hex color #4C2A7E
.outline{ outline:2px solid #4C2A7E; }
My text outline color #4C2A7E
css #4C2A7E Color code html chart

|

|
css Text shadow : #4C2A7E color
.shadow{ text-shadow: 10px 10px 10px #4C2A7E; }
My text shadow
Css box shadow : #4C2A7E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4C2A7E; }
My box shadow
Css Gradient html color #4C2A7E code
.gradient{ background-color:#4C2A7E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4C2A7E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4C2A7E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4C2A7E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4C2A7E 0%, #00000C 100%); background-image:linear-gradient(180deg, #4C2A7E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4C2A7E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4C2A7E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4C2A7E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4C2A7E Color code html values
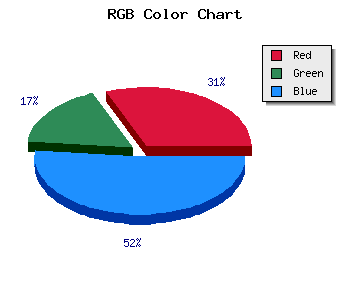
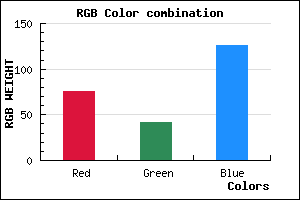
#4C2A7E hex color code has red green and blue "RGB color" in the proportion of 29.8% red, 16.47% green and 49.41% blue.
RGB percentage values corresponding to this are 76, 42, 126.
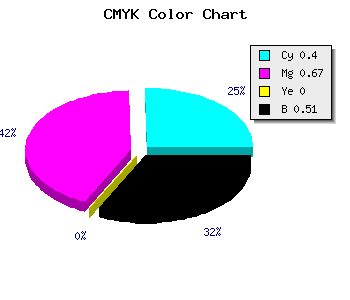
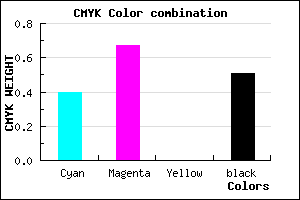
Html color #4C2A7E has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4C2A7E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4C2A7E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4C2A7E Hex Color Conversion

|

|
CMYK Css #4C2A7E Color code combination mixer
RGB Css #4C2A7E Color Code Combination Mixer
Css #4C2A7E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4C2A7E hex color
a{ color: #4C2A7E; }
css h1,h2,h3,h4,h5,h6 : #4C2A7E
h1,h2,h3,h4,h5,h6{ color: #4C2A7E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 76,42,126 Text color with hexadecimal code
Text font color is Rgb (76,42,126)
color css codes
Luminosity of css #4C2A7E hex color
- #0b0612 (722450) #0b0612
- #221339 (2233145) #221339
- #391f5f (3743583) #391f5f
- #502c86 (5254278) #502c86
- #6739ab (6764971) #6739ab
- #8052c6 (8409798) #8052c6
- #9c78d2 (10254546) #9c78d2
- #b99fdf (12165087) #b99fdf
- #d4c4ec (13944044) #d4c4ec
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #4C2A7E (76,42,126) #4C2A7E
- #3A1179 (58,17,121) #3A1179
- #280074 (40,0,116) #280074
- #16006F (22,0,111) #16006F
- #04006A (4,0,106) #04006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
Color Shades of css #4C2A7E hex color
Tints of css #4C2A7E hex color
- Darker/lighter shades: Hex color values:
- #000047 (76,42,126) #000047
- #5E3C90 (94,60,144) #5E3C90
- #704EA2 (112,78,162) #704EA2
- #8260B4 (130,96,180) #8260B4
- #9472C6 (148,114,198) #9472C6
- #A684D8 (166,132,216) #A684D8
- #B896EA (184,150,234) #B896EA
- #CAA8FC (202,168,252) #CAA8FC
- #DCBAFF (220,186,255) #DCBAFF
- #EECCFF (238,204,255) #EECCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF