Rgb 75,17,191 to Css #4B11BF Color code html values
Css 4B11BF Hex Color Code for rgb 75,17,191
Css Html color #4B11BF Hex color conversions, schemes, palette, combination, mixer, to rgb 75,17,191 colour codes.
Div Background-color : #4B11BF
.div{ background-color : #4B11BF; }
html #4B11BF color code
Text/Font color #4B11BF
.text{ color : #4B11BF; }
My text html color #4B11BF hex color code
Border html color #4B11BF hex color code
.border{ border:3px solid : #4B11BF; }
My div border color
Outline hex color #4B11BF
.outline{ outline:2px solid #4B11BF; }
My text outline color #4B11BF
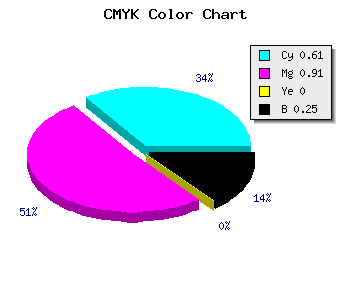
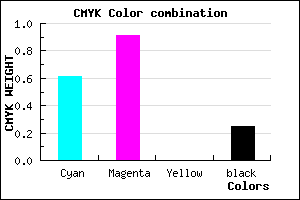
css #4B11BF Color code html chart

|

|
css Text shadow : #4B11BF color
.shadow{ text-shadow: 10px 10px 10px #4B11BF; }
My text shadow
Css box shadow : #4B11BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4B11BF; }
My box shadow
Css Gradient html color #4B11BF code
.gradient{ background-color:#4B11BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4B11BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4B11BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4B11BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4B11BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #4B11BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4B11BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4B11BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4B11BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4B11BF Color code html values
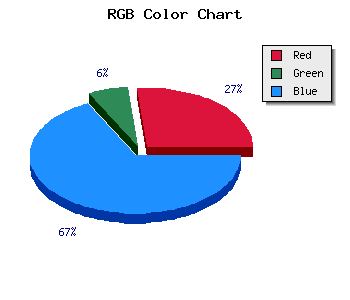
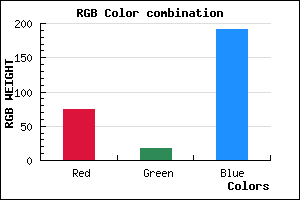
#4B11BF hex color code has red green and blue "RGB color" in the proportion of 29.41% red, 6.67% green and 74.9% blue.
RGB percentage values corresponding to this are 75, 17, 191.
Html color #4B11BF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4B11BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4B11BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4B11BF Hex Color Conversion

|

|
CMYK Css #4B11BF Color code combination mixer
RGB Css #4B11BF Color Code Combination Mixer
Css #4B11BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4B11BF hex color
a{ color: #4B11BF; }
css h1,h2,h3,h4,h5,h6 : #4B11BF
h1,h2,h3,h4,h5,h6{ color: #4B11BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 75,17,191 Text color with hexadecimal code
Text font color is Rgb (75,17,191)
color css codes
Luminosity of css #4B11BF hex color
- #090216 (590358) #090216
- #1b0646 (1771078) #1b0646
- #2d0a74 (2951796) #2d0a74
- #400fa3 (4198307) #400fa3
- #5213d1 (5379025) #5213d1
- #6b2cec (7023852) #6b2cec
- #8b5af0 (9132784) #8b5af0
- #ad8af4 (11373300) #ad8af4
- #cdb7f9 (13481977) #cdb7f9
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #4B11BF (75,17,191) #4B11BF
- #3900BA (57,0,186) #3900BA
- #2700B5 (39,0,181) #2700B5
- #1500B0 (21,0,176) #1500B0
- #0300AB (3,0,171) #0300AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #4B11BF hex color
Tints of css #4B11BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (75,17,191) #000088
- #5D23D1 (93,35,209) #5D23D1
- #6F35E3 (111,53,227) #6F35E3
- #8147F5 (129,71,245) #8147F5
- #9359FF (147,89,255) #9359FF
- #A56BFF (165,107,255) #A56BFF
- #B77DFF (183,125,255) #B77DFF
- #C98FFF (201,143,255) #C98FFF
- #DBA1FF (219,161,255) #DBA1FF
- #EDB3FF (237,179,255) #EDB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF