Rgb 74,7,123 to Css #4A077B Color code html values
Css 4A077B Hex Color Code for rgb 74,7,123
Css Html color #4A077B Hex color conversions, schemes, palette, combination, mixer, to rgb 74,7,123 colour codes.
Div Background-color : #4A077B
.div{ background-color : #4A077B; }
html #4A077B color code
Text/Font color #4A077B
.text{ color : #4A077B; }
My text html color #4A077B hex color code
Border html color #4A077B hex color code
.border{ border:3px solid : #4A077B; }
My div border color
Outline hex color #4A077B
.outline{ outline:2px solid #4A077B; }
My text outline color #4A077B
css #4A077B Color code html chart

|

|
css Text shadow : #4A077B color
.shadow{ text-shadow: 10px 10px 10px #4A077B; }
My text shadow
Css box shadow : #4A077B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4A077B; }
My box shadow
Css Gradient html color #4A077B code
.gradient{ background-color:#4A077B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4A077B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4A077B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4A077B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4A077B 0%, #00000C 100%); background-image:linear-gradient(180deg, #4A077B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4A077B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4A077B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4A077B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4A077B Color code html values
#4A077B hex color code has red green and blue "RGB color" in the proportion of 29.02% red, 2.75% green and 48.24% blue.
RGB percentage values corresponding to this are 74, 7, 123.
Html color #4A077B has 0% cyan, 0% magenta, 0% yellow and 132% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4A077B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4A077B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4A077B Hex Color Conversion

|

|
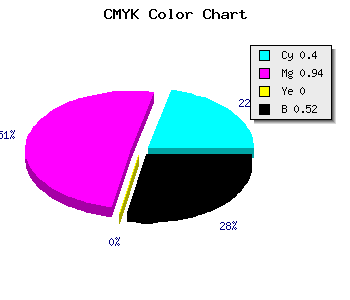
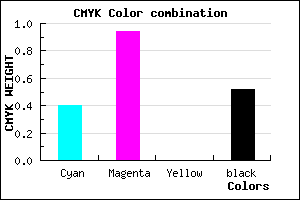
CMYK Css #4A077B Color code combination mixer
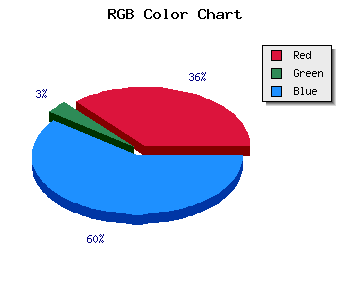
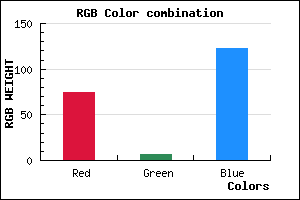
RGB Css #4A077B Color Code Combination Mixer
Css #4A077B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4A077B hex color
a{ color: #4A077B; }
css h1,h2,h3,h4,h5,h6 : #4A077B
h1,h2,h3,h4,h5,h6{ color: #4A077B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 74,7,123 Text color with hexadecimal code
Text font color is Rgb (74,7,123)
color css codes
Luminosity of css #4A077B hex color
- #0e0117 (917783) #0e0117
- #2c0448 (2884680) #2c0448
- #490777 (4786039) #490777
- #6709a9 (6752681) #6709a9
- #840cd8 (8654040) #840cd8
- #9e25f3 (10364403) #9e25f3
- #b355f5 (11752949) #b355f5
- #c986f8 (13207288) #c986f8
- #deb5fb (14595579) #deb5fb
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #4A077B (74,7,123) #4A077B
- #380076 (56,0,118) #380076
- #260071 (38,0,113) #260071
- #14006C (20,0,108) #14006C
- #020067 (2,0,103) #020067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
Color Shades of css #4A077B hex color
Tints of css #4A077B hex color
- Darker/lighter shades: Hex color values:
- #000044 (74,7,123) #000044
- #5C198D (92,25,141) #5C198D
- #6E2B9F (110,43,159) #6E2B9F
- #803DB1 (128,61,177) #803DB1
- #924FC3 (146,79,195) #924FC3
- #A461D5 (164,97,213) #A461D5
- #B673E7 (182,115,231) #B673E7
- #C885F9 (200,133,249) #C885F9
- #DA97FF (218,151,255) #DA97FF
- #ECA9FF (236,169,255) #ECA9FF
- #FEBBFF (254,187,255) #FEBBFF
- #FFCDFF (255,205,255) #FFCDFF