Rgb 73,58,239 to Css #493AEF Color code html values
Css 493AEF Hex Color Code for rgb 73,58,239
Css Html color #493AEF Hex color conversions, schemes, palette, combination, mixer, to rgb 73,58,239 colour codes.
Div Background-color : #493AEF
.div{ background-color : #493AEF; }
html #493AEF color code
Text/Font color #493AEF
.text{ color : #493AEF; }
My text html color #493AEF hex color code
Border html color #493AEF hex color code
.border{ border:3px solid : #493AEF; }
My div border color
Outline hex color #493AEF
.outline{ outline:2px solid #493AEF; }
My text outline color #493AEF
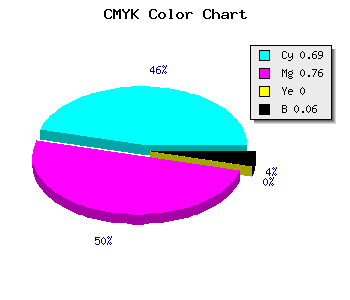
css #493AEF Color code html chart

|

|
css Text shadow : #493AEF color
.shadow{ text-shadow: 10px 10px 10px #493AEF; }
My text shadow
Css box shadow : #493AEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#493AEF; }
My box shadow
Css Gradient html color #493AEF code
.gradient{ background-color:#493AEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#493AEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #493AEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #493AEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #493AEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #493AEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #493AEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#493AEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#493AEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #493AEF Color code html values
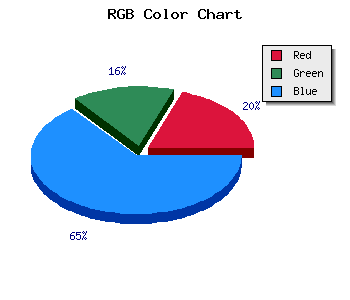
#493AEF hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 22.75% green and 93.73% blue.
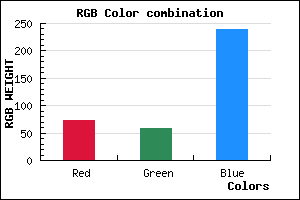
RGB percentage values corresponding to this are 73, 58, 239.
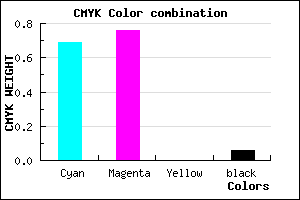
Html color #493AEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #493AEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #493AEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #493AEF Hex Color Conversion

|

|
CMYK Css #493AEF Color code combination mixer
RGB Css #493AEF Color Code Combination Mixer
Css #493AEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #493AEF hex color
a{ color: #493AEF; }
css h1,h2,h3,h4,h5,h6 : #493AEF
h1,h2,h3,h4,h5,h6{ color: #493AEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,58,239 Text color with hexadecimal code
Text font color is Rgb (73,58,239)
color css codes
Luminosity of css #493AEF hex color
- #040216 (262678) #040216
- #0c0646 (788038) #0c0646
- #130975 (1247605) #130975
- #1c0da5 (1838501) #1c0da5
- #2311d3 (2298323) #2311d3
- #3d2aee (4008686) #3d2aee
- #6758f2 (6772978) #6758f2
- #9389f5 (9669109) #9389f5
- #bdb7f9 (12433401) #bdb7f9
- #e9e7fd (15329277) #e9e7fd
- lighter/Darker shades: Hex values:
- #493AEF (73,58,239) #493AEF
- #3721EA (55,33,234) #3721EA
- #2508E5 (37,8,229) #2508E5
- #1300E0 (19,0,224) #1300E0
- #0100DB (1,0,219) #0100DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #493AEF hex color
Tints of css #493AEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (73,58,239) #0000B8
- #5B4CFF (91,76,255) #5B4CFF
- #6D5EFF (109,94,255) #6D5EFF
- #7F70FF (127,112,255) #7F70FF
- #9182FF (145,130,255) #9182FF
- #A394FF (163,148,255) #A394FF
- #B5A6FF (181,166,255) #B5A6FF
- #C7B8FF (199,184,255) #C7B8FF
- #D9CAFF (217,202,255) #D9CAFF
- #EBDCFF (235,220,255) #EBDCFF
- #FDEEFF (253,238,255) #FDEEFF
- #FFFFFF (255,255,255) #FFFFFF