Rgb 73,29,243 to Css #491DF3 Color code html values
Css 491DF3 Hex Color Code for rgb 73,29,243
Css Html color #491DF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 73,29,243 colour codes.
Div Background-color : #491DF3
.div{ background-color : #491DF3; }
html #491DF3 color code
Text/Font color #491DF3
.text{ color : #491DF3; }
My text html color #491DF3 hex color code
Border html color #491DF3 hex color code
.border{ border:3px solid : #491DF3; }
My div border color
Outline hex color #491DF3
.outline{ outline:2px solid #491DF3; }
My text outline color #491DF3
css #491DF3 Color code html chart

|

|
css Text shadow : #491DF3 color
.shadow{ text-shadow: 10px 10px 10px #491DF3; }
My text shadow
Css box shadow : #491DF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#491DF3; }
My box shadow
Css Gradient html color #491DF3 code
.gradient{ background-color:#491DF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#491DF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #491DF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #491DF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #491DF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #491DF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #491DF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#491DF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#491DF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #491DF3 Color code html values
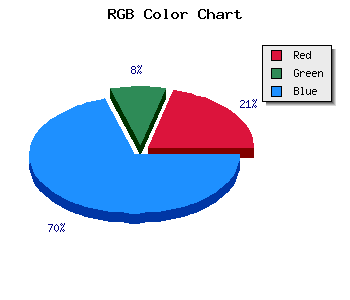
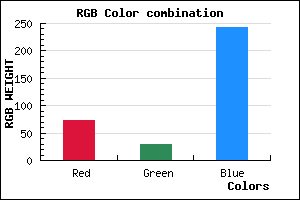
#491DF3 hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 11.37% green and 95.29% blue.
RGB percentage values corresponding to this are 73, 29, 243.
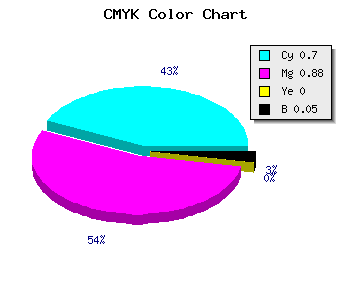
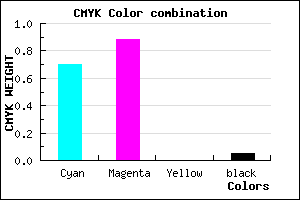
Html color #491DF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #491DF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #491DF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #491DF3 Hex Color Conversion

|

|
CMYK Css #491DF3 Color code combination mixer
RGB Css #491DF3 Color Code Combination Mixer
Css #491DF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #491DF3 hex color
a{ color: #491DF3; }
css h1,h2,h3,h4,h5,h6 : #491DF3
h1,h2,h3,h4,h5,h6{ color: #491DF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,29,243 Text color with hexadecimal code
Text font color is Rgb (73,29,243)
color css codes
Luminosity of css #491DF3 hex color
- #060117 (393495) #060117
- #120448 (1180744) #120448
- #1e0678 (1967736) #1e0678
- #2b09a9 (2820521) #2b09a9
- #370cd8 (3607768) #370cd8
- #5025f3 (5252595) #5025f3
- #7654f6 (7754998) #7654f6
- #9e86f8 (10389240) #9e86f8
- #c4b5fb (12891643) #c4b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #491DF3 (73,29,243) #491DF3
- #3704EE (55,4,238) #3704EE
- #2500E9 (37,0,233) #2500E9
- #1300E4 (19,0,228) #1300E4
- #0100DF (1,0,223) #0100DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #491DF3 hex color
Tints of css #491DF3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (73,29,243) #0000BC
- #5B2FFF (91,47,255) #5B2FFF
- #6D41FF (109,65,255) #6D41FF
- #7F53FF (127,83,255) #7F53FF
- #9165FF (145,101,255) #9165FF
- #A377FF (163,119,255) #A377FF
- #B589FF (181,137,255) #B589FF
- #C79BFF (199,155,255) #C79BFF
- #D9ADFF (217,173,255) #D9ADFF
- #EBBFFF (235,191,255) #EBBFFF
- #FDD1FF (253,209,255) #FDD1FF
- #FFE3FF (255,227,255) #FFE3FF