Rgb 72,72,158 to Css #48489E Color code html values
Css 48489E Hex Color Code for rgb 72,72,158
Css Html color #48489E Hex color conversions, schemes, palette, combination, mixer, to rgb 72,72,158 colour codes.
Div Background-color : #48489E
.div{ background-color : #48489E; }
html #48489E color code
Text/Font color #48489E
.text{ color : #48489E; }
My text html color #48489E hex color code
Border html color #48489E hex color code
.border{ border:3px solid : #48489E; }
My div border color
Outline hex color #48489E
.outline{ outline:2px solid #48489E; }
My text outline color #48489E
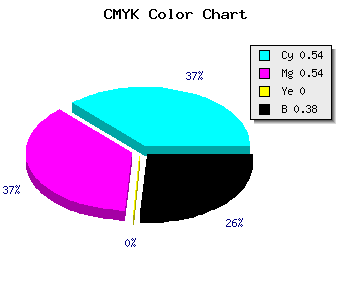
css #48489E Color code html chart

|

|
css Text shadow : #48489E color
.shadow{ text-shadow: 10px 10px 10px #48489E; }
My text shadow
Css box shadow : #48489E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#48489E; }
My box shadow
Css Gradient html color #48489E code
.gradient{ background-color:#48489E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#48489E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #48489E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #48489E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #48489E 0%, #00000C 100%); background-image:linear-gradient(180deg, #48489E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #48489E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#48489E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#48489E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #48489E Color code html values
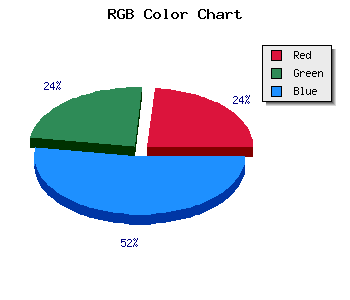
#48489E hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 28.24% green and 61.96% blue.
RGB percentage values corresponding to this are 72, 72, 158.
Html color #48489E has 0% cyan, 0% magenta, 0% yellow and 97% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #48489E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #48489E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #48489E Hex Color Conversion

|

|
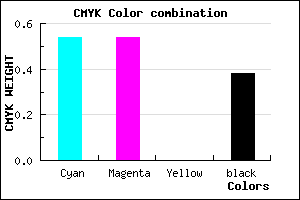
CMYK Css #48489E Color code combination mixer
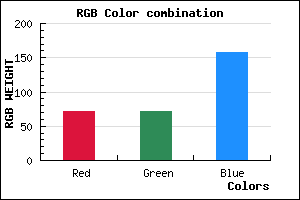
RGB Css #48489E Color Code Combination Mixer
Css #48489E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #48489E hex color
a{ color: #48489E; }
css h1,h2,h3,h4,h5,h6 : #48489E
h1,h2,h3,h4,h5,h6{ color: #48489E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,72,158 Text color with hexadecimal code
Text font color is Rgb (72,72,158)
color css codes
Luminosity of css #48489E hex color
- #080810 (526352) #080810
- #181834 (1579060) #181834
- #282856 (2631766) #282856
- #38387a (3684474) #38387a
- #48489c (4737180) #48489c
- #6161b7 (6382007) #6161b7
- #8383c7 (8618951) #8383c7
- #a7a7d7 (10987479) #a7a7d7
- #c9c9e7 (13224423) #c9c9e7
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #48489E (72,72,158) #48489E
- #362F99 (54,47,153) #362F99
- #241694 (36,22,148) #241694
- #12008F (18,0,143) #12008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
Color Shades of css #48489E hex color
Tints of css #48489E hex color
- Darker/lighter shades: Hex color values:
- #000067 (72,72,158) #000067
- #5A5AB0 (90,90,176) #5A5AB0
- #6C6CC2 (108,108,194) #6C6CC2
- #7E7ED4 (126,126,212) #7E7ED4
- #9090E6 (144,144,230) #9090E6
- #A2A2F8 (162,162,248) #A2A2F8
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF
- #D8D8FF (216,216,255) #D8D8FF
- #EAEAFF (234,234,255) #EAEAFF
- #FCFCFF (252,252,255) #FCFCFF
- #FFFFFF (255,255,255) #FFFFFF