Rgb 72,51,127 to Css #48337F Color code html values
Css 48337F Hex Color Code for rgb 72,51,127
Css Html color #48337F Hex color conversions, schemes, palette, combination, mixer, to rgb 72,51,127 colour codes.
Div Background-color : #48337F
.div{ background-color : #48337F; }
html #48337F color code
Text/Font color #48337F
.text{ color : #48337F; }
My text html color #48337F hex color code
Border html color #48337F hex color code
.border{ border:3px solid : #48337F; }
My div border color
Outline hex color #48337F
.outline{ outline:2px solid #48337F; }
My text outline color #48337F
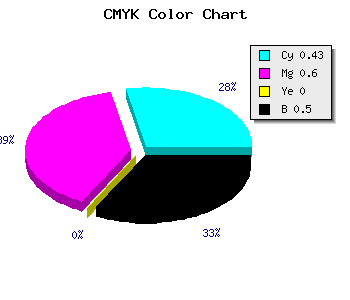
css #48337F Color code html chart

|

|
css Text shadow : #48337F color
.shadow{ text-shadow: 10px 10px 10px #48337F; }
My text shadow
Css box shadow : #48337F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#48337F; }
My box shadow
Css Gradient html color #48337F code
.gradient{ background-color:#48337F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#48337F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #48337F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #48337F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #48337F 0%, #00000C 100%); background-image:linear-gradient(180deg, #48337F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #48337F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#48337F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#48337F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #48337F Color code html values
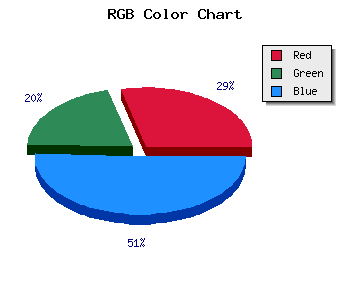
#48337F hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 20% green and 49.8% blue.
RGB percentage values corresponding to this are 72, 51, 127.
Html color #48337F has 0% cyan, 0% magenta, 0% yellow and 128% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #48337F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #48337F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #48337F Hex Color Conversion

|

|
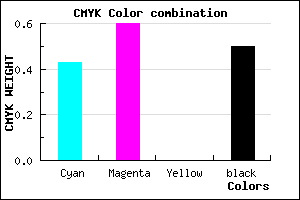
CMYK Css #48337F Color code combination mixer
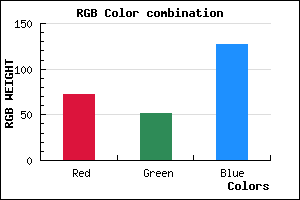
RGB Css #48337F Color Code Combination Mixer
Css #48337F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #48337F hex color
a{ color: #48337F; }
css h1,h2,h3,h4,h5,h6 : #48337F
h1,h2,h3,h4,h5,h6{ color: #48337F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,51,127 Text color with hexadecimal code
Text font color is Rgb (72,51,127)
color css codes
Luminosity of css #48337F hex color
- #0a0711 (657169) #0a0711
- #1f1636 (2037302) #1f1636
- #33245a (3351642) #33245a
- #48337f (4731775) #48337f
- #5d41a3 (6111651) #5d41a3
- #775bbd (7822269) #775bbd
- #947fcb (9732043) #947fcb
- #b3a4da (11773146) #b3a4da
- #d1c7e9 (13748201) #d1c7e9
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #48337F (72,51,127) #48337F
- #361A7A (54,26,122) #361A7A
- #240175 (36,1,117) #240175
- #120070 (18,0,112) #120070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
Color Shades of css #48337F hex color
Tints of css #48337F hex color
- Darker/lighter shades: Hex color values:
- #000048 (72,51,127) #000048
- #5A4591 (90,69,145) #5A4591
- #6C57A3 (108,87,163) #6C57A3
- #7E69B5 (126,105,181) #7E69B5
- #907BC7 (144,123,199) #907BC7
- #A28DD9 (162,141,217) #A28DD9
- #B49FEB (180,159,235) #B49FEB
- #C6B1FD (198,177,253) #C6B1FD
- #D8C3FF (216,195,255) #D8C3FF
- #EAD5FF (234,213,255) #EAD5FF
- #FCE7FF (252,231,255) #FCE7FF
- #FFF9FF (255,249,255) #FFF9FF