Rgb 72,47,207 to Css #482FCF Color code html values
Css 482FCF Hex Color Code for rgb 72,47,207
Css Html color #482FCF Hex color conversions, schemes, palette, combination, mixer, to rgb 72,47,207 colour codes.
Div Background-color : #482FCF
.div{ background-color : #482FCF; }
html #482FCF color code
Text/Font color #482FCF
.text{ color : #482FCF; }
My text html color #482FCF hex color code
Border html color #482FCF hex color code
.border{ border:3px solid : #482FCF; }
My div border color
Outline hex color #482FCF
.outline{ outline:2px solid #482FCF; }
My text outline color #482FCF
css #482FCF Color code html chart

|

|
css Text shadow : #482FCF color
.shadow{ text-shadow: 10px 10px 10px #482FCF; }
My text shadow
Css box shadow : #482FCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#482FCF; }
My box shadow
Css Gradient html color #482FCF code
.gradient{ background-color:#482FCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#482FCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #482FCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #482FCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #482FCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #482FCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #482FCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#482FCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#482FCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #482FCF Color code html values
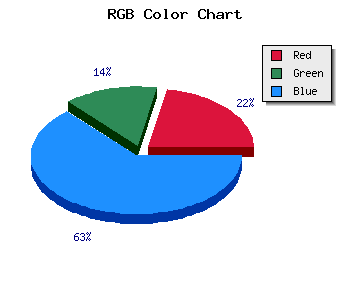
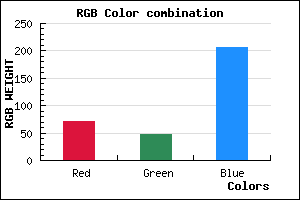
#482FCF hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 18.43% green and 81.18% blue.
RGB percentage values corresponding to this are 72, 47, 207.
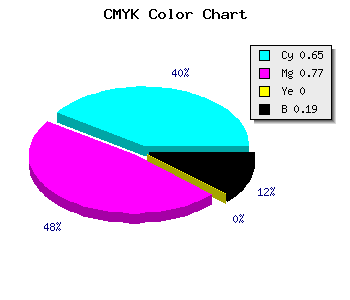
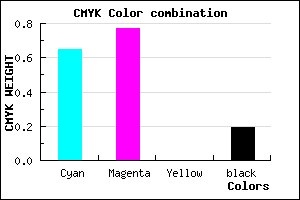
Html color #482FCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #482FCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #482FCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #482FCF Hex Color Conversion

|

|
CMYK Css #482FCF Color code combination mixer
RGB Css #482FCF Color Code Combination Mixer
Css #482FCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #482FCF hex color
a{ color: #482FCF; }
css h1,h2,h3,h4,h5,h6 : #482FCF
h1,h2,h3,h4,h5,h6{ color: #482FCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,47,207 Text color with hexadecimal code
Text font color is Rgb (72,47,207)
color css codes
Luminosity of css #482FCF hex color
- #070414 (459796) #070414
- #160e3e (1445438) #160e3e
- #241767 (2365287) #241767
- #332191 (3350929) #332191
- #422aba (4336314) #422aba
- #5b43d5 (5981141) #5b43d5
- #7f6cde (8350942) #7f6cde
- #a497e7 (10786791) #a497e7
- #c7bff1 (13090801) #c7bff1
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #482FCF (72,47,207) #482FCF
- #3616CA (54,22,202) #3616CA
- #2400C5 (36,0,197) #2400C5
- #1200C0 (18,0,192) #1200C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #482FCF hex color
Tints of css #482FCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (72,47,207) #000098
- #5A41E1 (90,65,225) #5A41E1
- #6C53F3 (108,83,243) #6C53F3
- #7E65FF (126,101,255) #7E65FF
- #9077FF (144,119,255) #9077FF
- #A289FF (162,137,255) #A289FF
- #B49BFF (180,155,255) #B49BFF
- #C6ADFF (198,173,255) #C6ADFF
- #D8BFFF (216,191,255) #D8BFFF
- #EAD1FF (234,209,255) #EAD1FF
- #FCE3FF (252,227,255) #FCE3FF
- #FFF5FF (255,245,255) #FFF5FF